
FontAwesomeのアカウント登録
FontAwesomeのアカウント登録はFontAwesomeの公式ページから!!。

Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free...
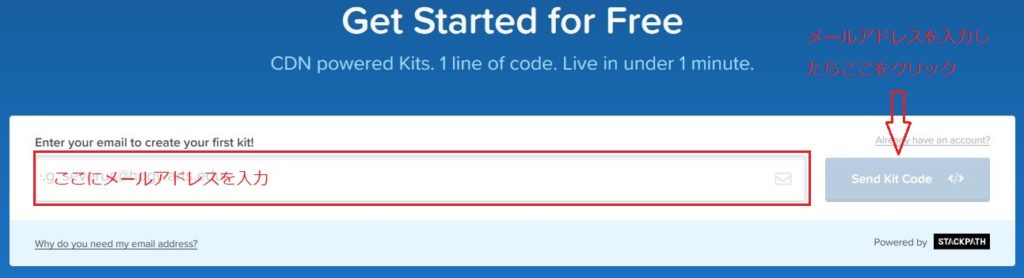
メールアドレス入力


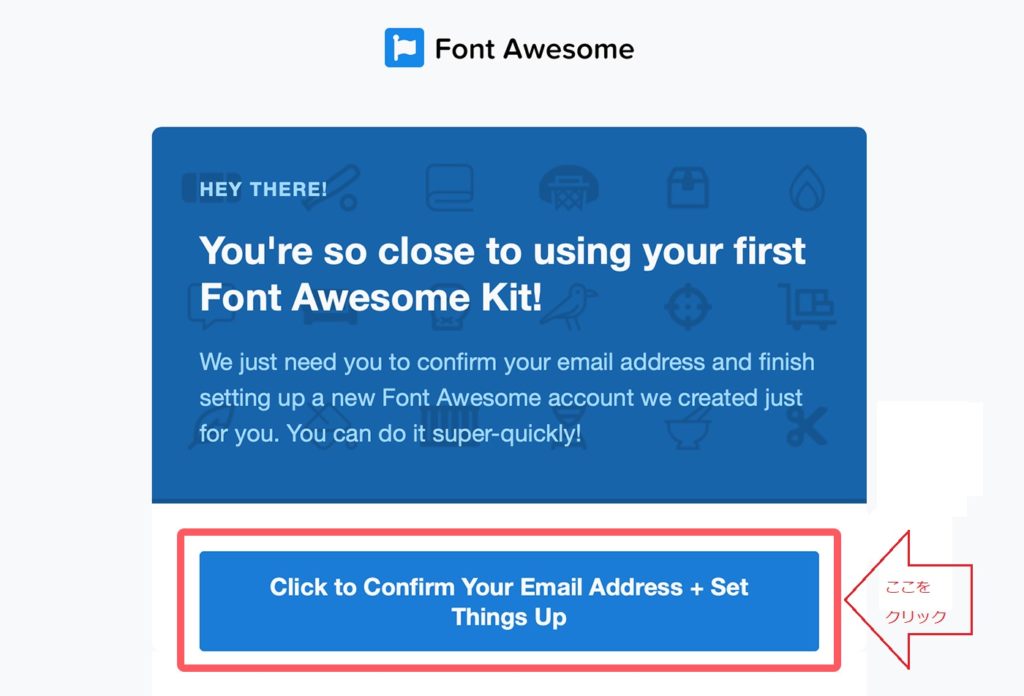
Font Awesomeからメール受信
登録したメールアドレスにFontAwesomeからメールが届くので開いて表示する。

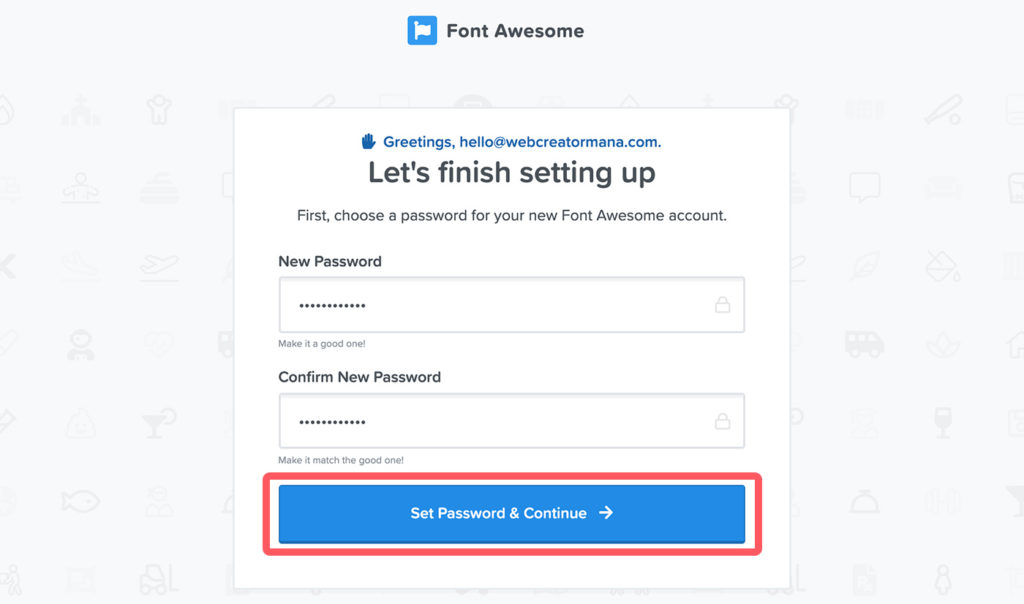
パスワード設定
 お気に入りのパスワードを2度入力してクリック。
お気に入りのパスワードを2度入力してクリック。
これでアカウント登録完了。
FontAwesomeの使い方
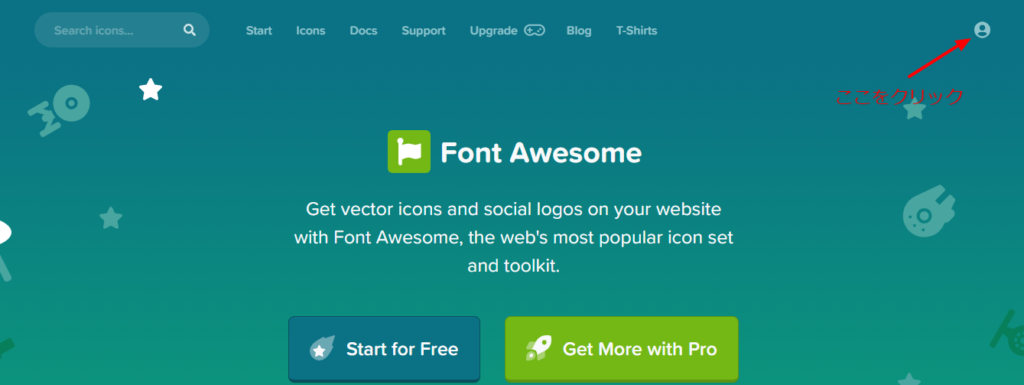
Font Awesomeのサイトにサインする。
アイコン表示用Script取得

右上のアカウントマークをクリック。

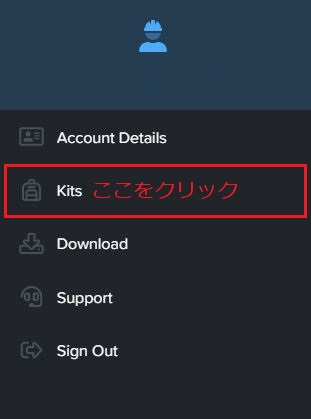
Kitsと書かれたところをクリック。

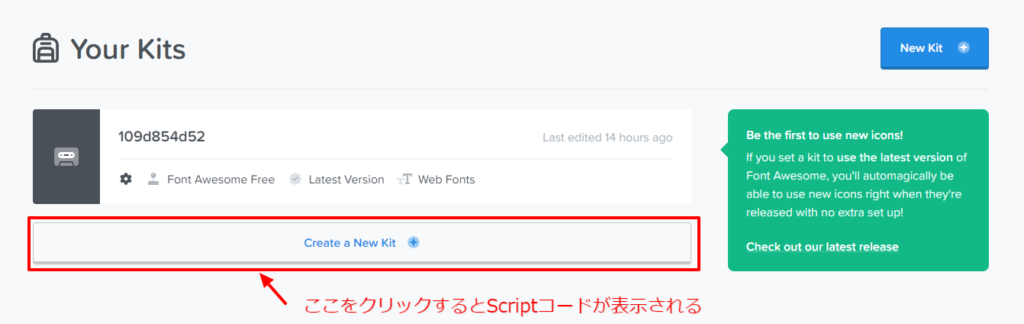
出力されたScriptコードをコピーする。
ScriptコードをHTMLに取り込む
出力されたScriptコードをHTMLコード内にコピペする。
<head>タグ内への貼り付けをお勧めする。
<head>
<script src="https://kit.fontawesome.com/109d854d52.js" crossorigin="anonymous"></script>
</head>
Font Awesomeのアイコン一覧表示
![]()
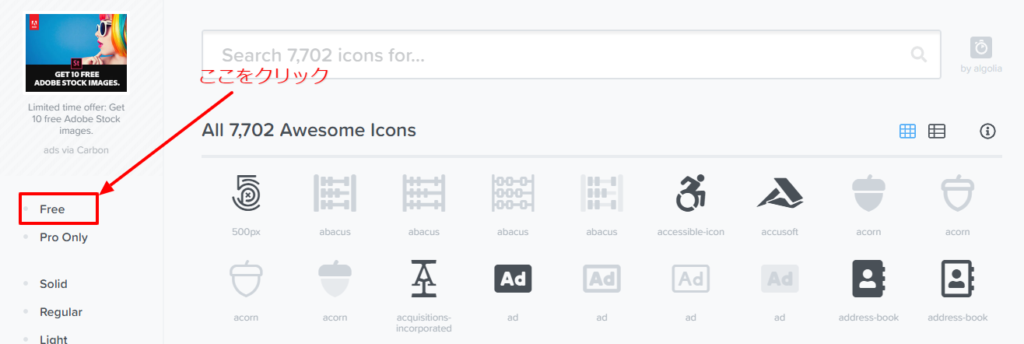
Font Awesome公式ページにログインした状態でiconsをクリック。

アイコン一覧が表示されるが、有料版と無料版が表示されて見にくいので、Freeをクリックして無料のアイコン一覧を表示する。
Freeのアイコン一覧表示
![]()
アイコン表示タグ取得
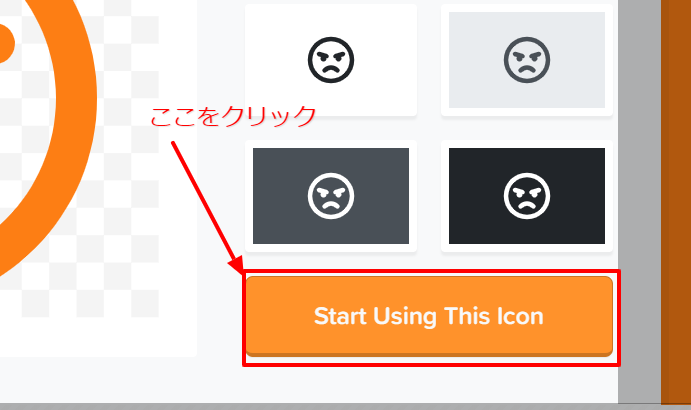
使用するアイコンをクリック。

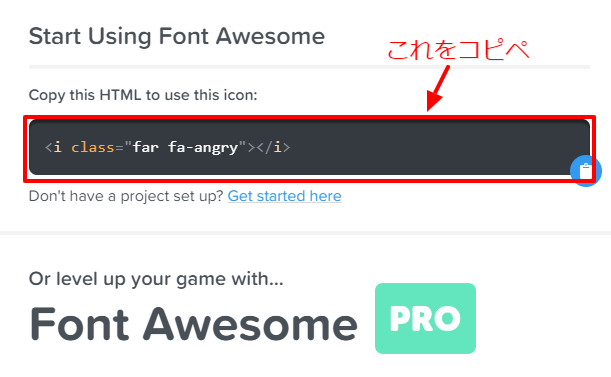
 取得したScriptコードをHTML内の表示した場所に貼り付ける。
取得したScriptコードをHTML内の表示した場所に貼り付ける。
以上でアイコンフォントが表示できる。


コメント