
CodePenの登録
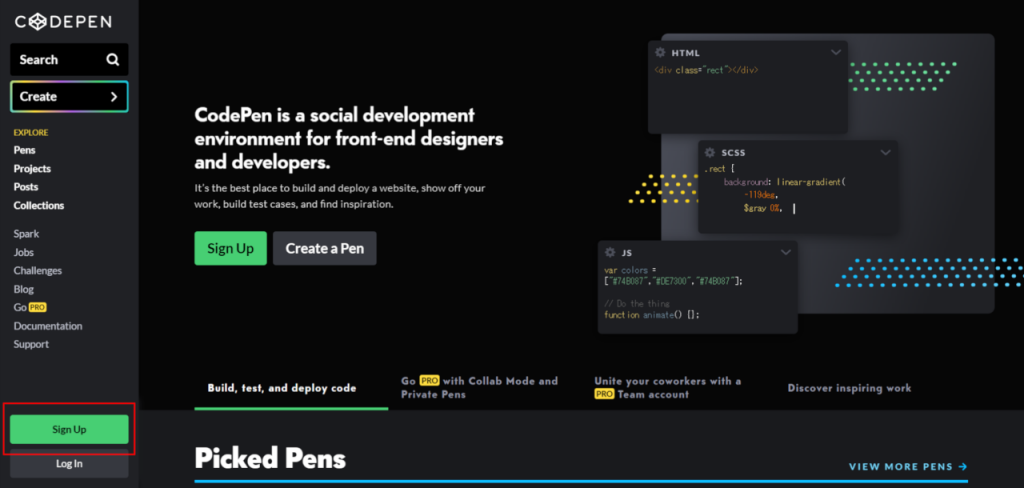
CodePenの公式サイトで登録する。
Just a moment...

Sign Upをクリック。

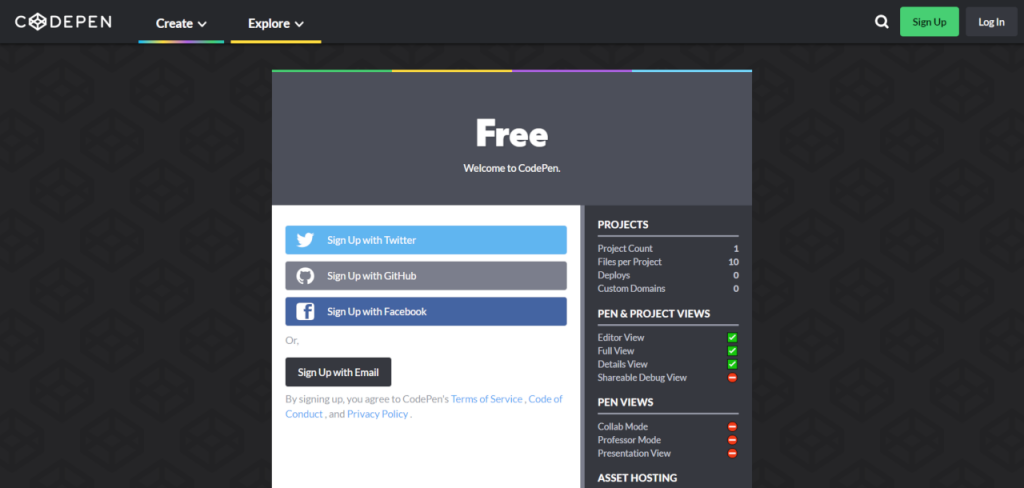
SNSアカウントでも登録可能だが、Sign Up with Emailをクリックするとメールアドレスで登録するフォームが表示される。

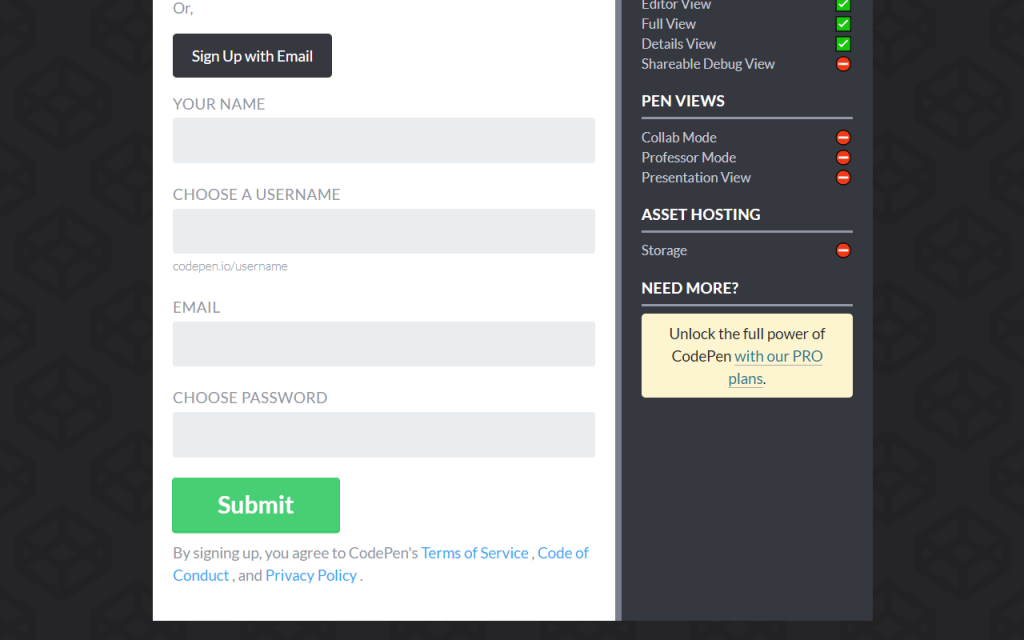
YOUR NAME:サイト内での自分の名前。なんでも自由。
例)JUN。
CHOOSE A USERNAME:はサイト内でユーニークの貴方のID。
例)JUN1968PENGIN。
EMAIL:文字取りE-Mailアドレス。
CHOOSE PASSWORD:CodePenサイトにLOGINするパスワード。
Submitをクリック。

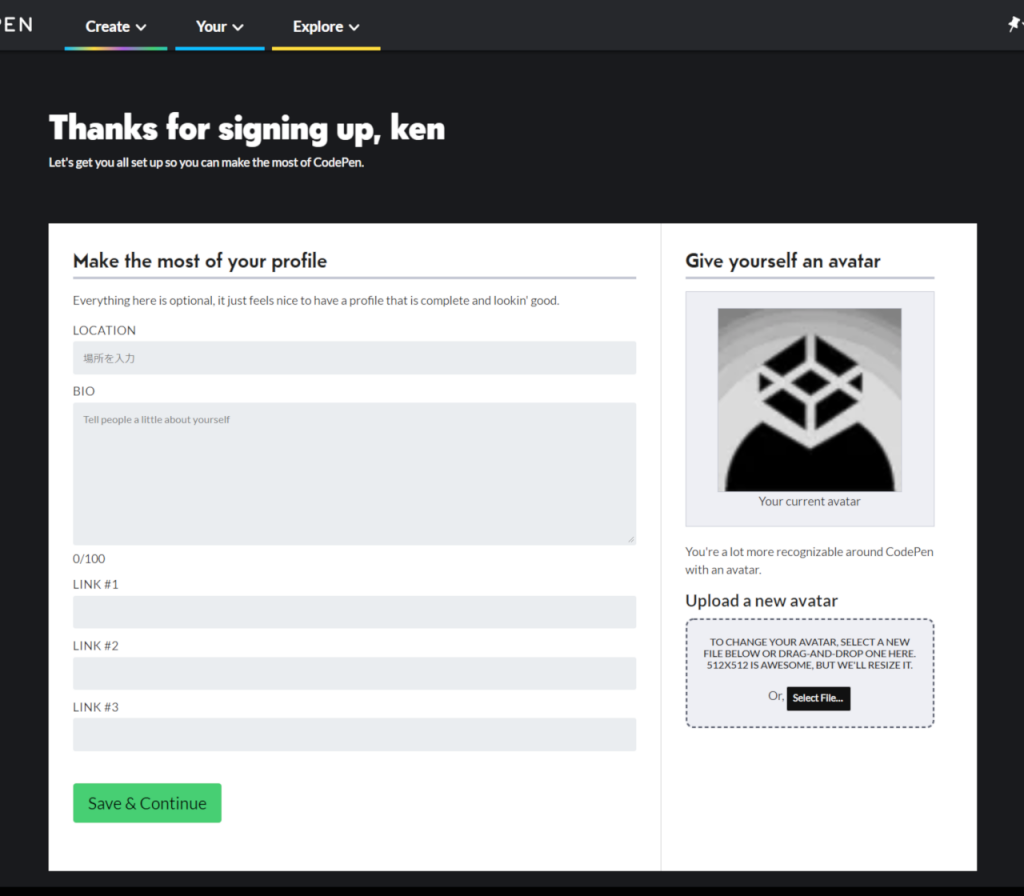
プロフィール入力フォームが表示されるが、しなくてもOK!!。
Save & Continueをクリック。
CodePenの基本的な使い方
CodePenの公式サイトで先ほど登録した内容でLoginすれば直ぐに使用可能。

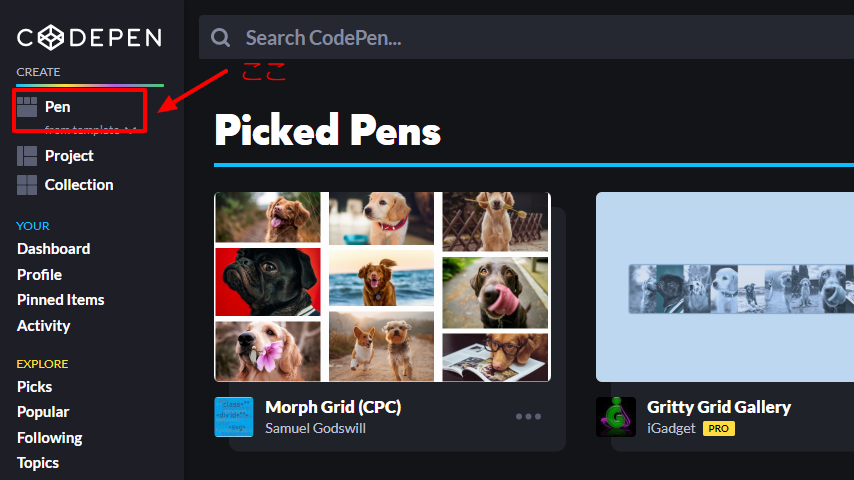
Penと書かれたところをクリックする。

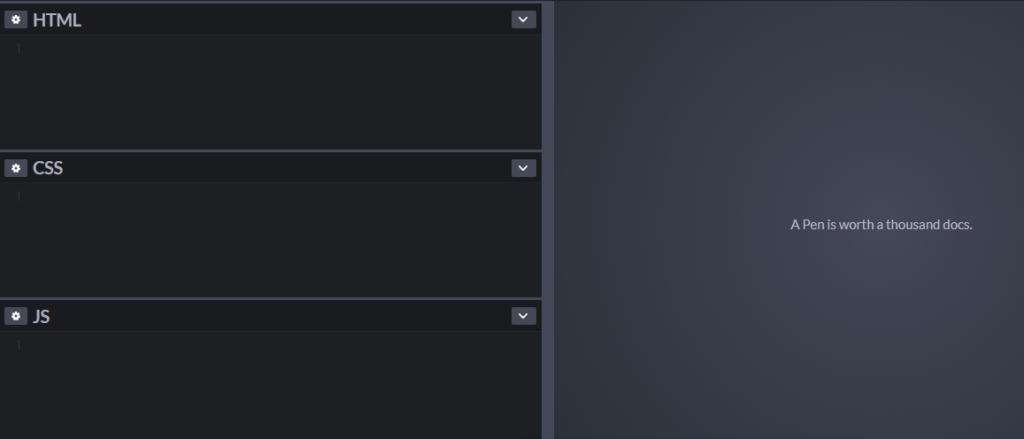
コードを入力する。

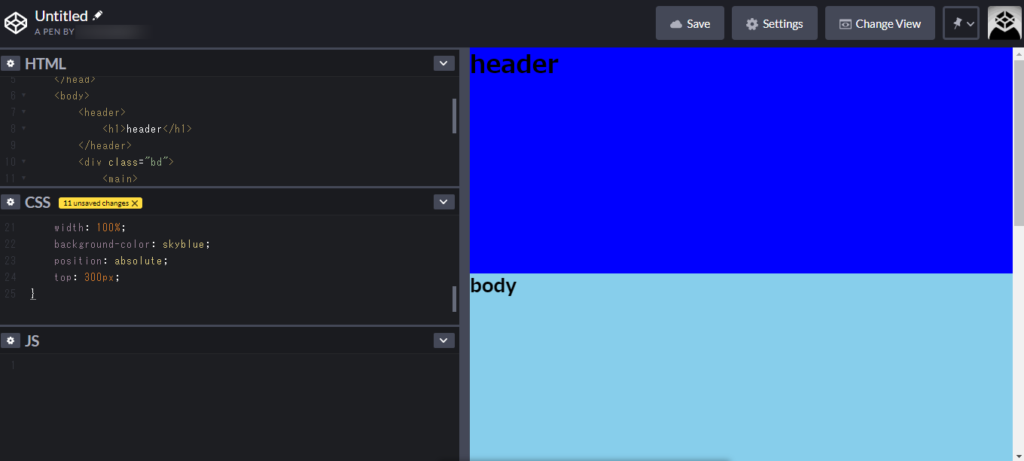
コードを入力すると、Webイメージが表示される。
Saveをクリックする。

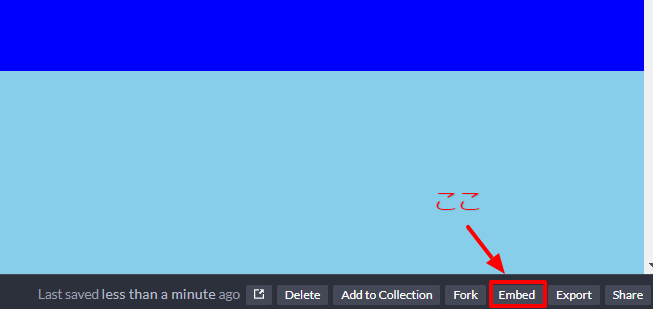
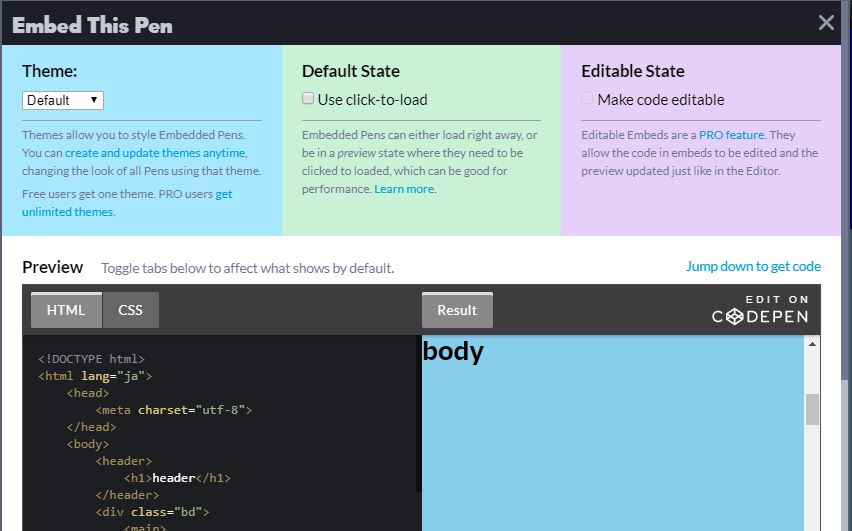
Saveすると画面右下にEmbedボタンが表示されるのでクリック。

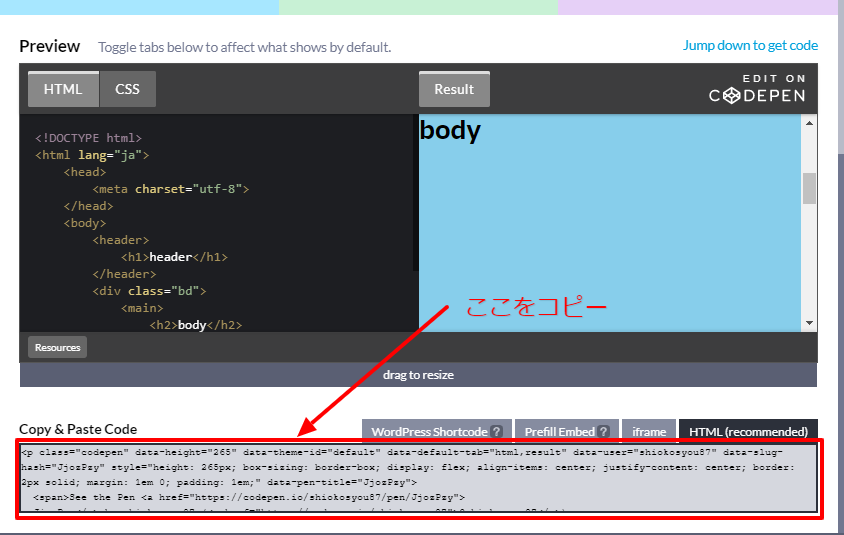
こんな表示がされるので下へスクロール。

赤枠の部分をコピーして記事に貼り付ける。
CodePen表示
See the Pen
JjozPzy by shiokosyou87 (@shiokosyou87)
on CodePen.
こんな感じで表示される。


コメント