
toLocaleString関数
let num = 12345; console.log(num.toLocaleString());

あっさりできた。
マイナス値
let num = -12345; console.log(num.toLocaleString());

おっ!!、これもできた。
少数
let num = -12345.12345; console.log(num.toLocaleString());

あれれれっ!!、少数が丸められている。
これでは問題あり。
整数部と小数部を分割
let num = -12345.12345;
let num_string = num.toString();
num_string = num_string.split(".");
console.log("整数部 --> " + Number(num_string[0]).toLocaleString());
console.log("小数部 --> " + num_string[1]);

分割できた!!。
整数部と小数部をくっ付けたらできるかも!?。
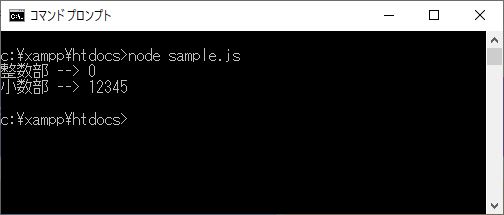
0.12345 1以下
let num = 0.12345;
let num_string = num.toString();
num_string = num_string.split(".");
console.log("整数部 --> " + Number(num_string[0]).toLocaleString());
console.log("小数部 --> " + num_string[1]);

おっ!!、これも小数点でくっ付けたらいけそう。
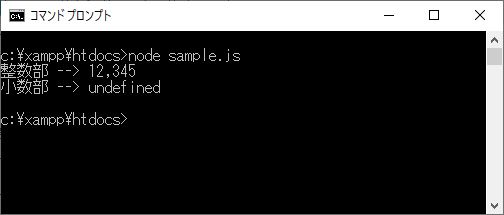
少数以下無し
let num = 12345;
let num_string = num.toString();
num_string = num_string.split(".");
console.log("整数部 --> " + Number(num_string[0]).toLocaleString());
console.log("小数部 --> " + num_string[1]);

なにぃーーー!!、小数部がundefined!!。
これでは、単純にくっ付けられない。
ならば、少数以下の対策でなんとかなりそう。
数値をカンマ編集して文字列で返す関数
let numKanma = (num) =>
{
let num_text = num.toString(); // 引数を文字列に変換
let num_Array = num_text.split("."); // 文字列に変換した引数を"."で分割
// 小数部の対策
if ( num_Array.length < 2 )
{
return Number(num_Array[0]).toLocaleString();
}
return Number(num_Array[0]).toLocaleString() + "." + num_Array[1];
}
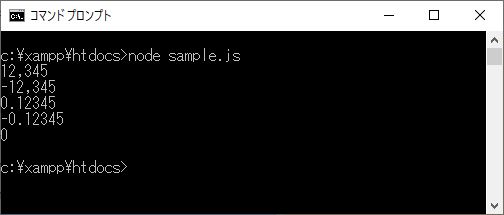
console.log(numKanma(12345));
console.log(numKanma(-12345));
console.log(numKanma(0.12345));
console.log(numKanma(-0.12345));
console.log(numKanma(0));

できた。
関数namKanmaをコピペで使おっと!!。


コメント