
setInterval
設定した時間毎に処理を繰り返す。
書き方
let 変数A;
変数A = setInterval(() =>
{
ここに繰り返す処理を書く
},サイクル);
変数Aは繰り返しを終了する時に使用する。
サイクルはms単位。
1秒毎であれば1000とする。
例
let counter = 0;
let timer;
timer = setInterval(() =>
{
counter++;
console.log(counter + "回目");
if ( counter >= 10 )
clearInterval(timer);
},500);
右側に入力する内容
500ms毎にコンソールに出力する。
10回繰り返したら終わる。
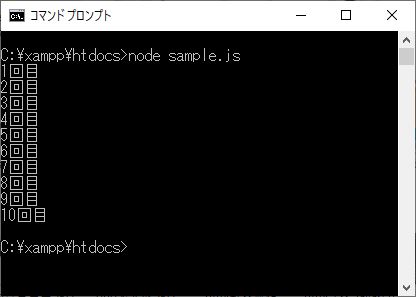
結果

10回表示したら、繰り返し処理を終了する。
setTimeout
指定した時間後に処理を1回だけ実行する。
書き方
let 変数A;
timer = setTimeout(() =>
{
指定した時間経過後の処理をここに書く
},デュレイ);
変数Aは処理を終了する場合に使用する。
デュレイで指定した時間経過後に処理が実行される。
例
let timer;
timer = setTimeout(() =>
{
console.log("1行後に実行された。");
},1000);
1秒後にコンソールに1度だけ出力する。
let timer;
let timer1;
timer = setTimeout(() =>
{
console.log("1行後に実行された。");
},1000);
timer1 = setTimeout(() =>
{
clearTimeout(timer);
console.log("500ms後に処理を終了した");
},500);
最初のsetTimeoutは1秒後に実行される。
次のsetTimeoutは0.5秒後に実行される。
2つ目で最初のsetTimeoutを中止する。
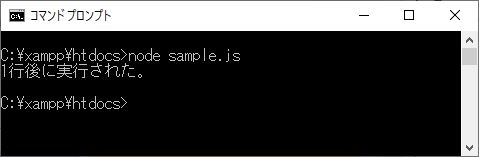
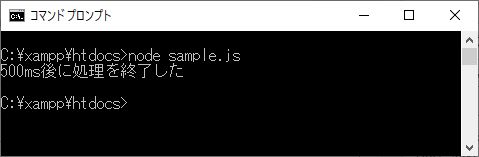
表示

プログラムを実行して1秒後にコンソールに表示される。

最初のsetTimeoutが実行される前に、2つ目のsetTimeoutで最初のsetTimeoutを中止した。
2つ以上のsetInterval
let counter = 0;
let counter1 = 0;
let timer = setInterval(() =>
{
counter++;
console.log("1番目のsetInterval-->" + counter + "回目");
}, 500);
let timer1 = setInterval(() =>
{
counter1++;
console.log("2番目のsetInterval-->" + counter1 + "回目");
}, 300);
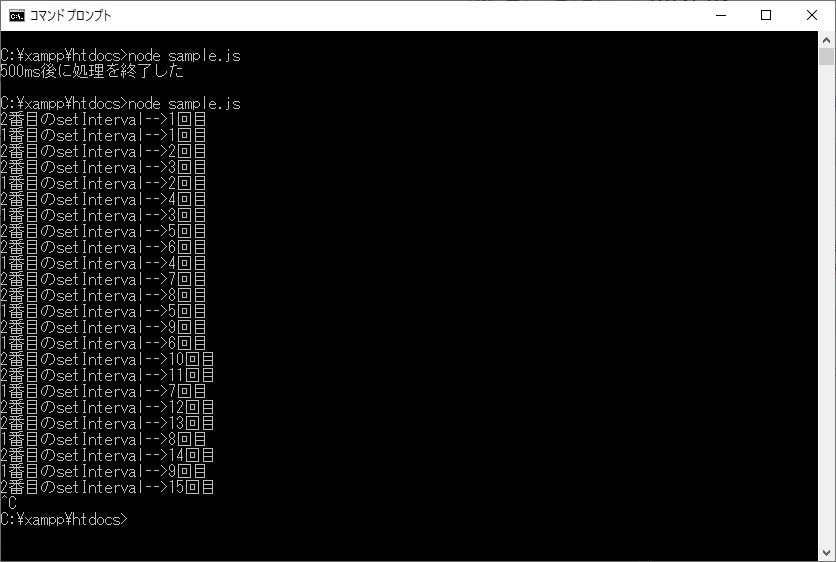
実行けっかは?

くちゃくちゃ、当然っちぁ当然。
これが、JavaScriptの良い所でもあるし悪いところでもある。
じゃぁ順番に1つ目のsetIntervalが終わってから次のsetIntervalを実行するには?。
setIntervalとsetTimeout、Promiseの組み合わせ
// 最初のsetInterval
myFuncA = (() =>
{
return new Promise((resolve,reject) =>
{
let counter = 0;
let timer = setInterval(() =>
{
counter++;
console.log("myFuncA" + counter + "回目");
}, 500);
setTimeout(() =>
{
clearTimeout(timer)
resolve();
},2000);
});
});
// 2つ目のsetInterval
myFuncB = ((text) =>
{
return new Promise((resolve,reject) =>
{
let counter = 0;
let timer = setInterval(() =>
{
counter++;
console.log("myFuncB" + counter + "回目");
}, 500);
setTimeout(() =>
{
clearTimeout(timer)
resolve();
},2000);
});
});
// functionを実行
myFuncA()
.then(function()
{
return myFuncB();
});
同じような関数を2つ用意。
1つでもいいがあえて2つにした。
0.5秒毎にコンソール出力。
2秒後に中止。
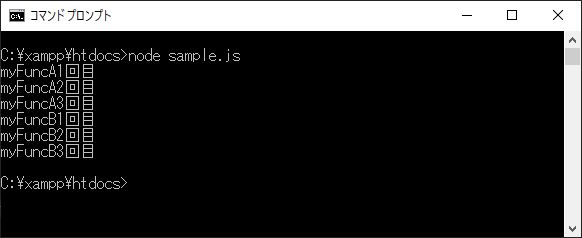
実行してみると!!。

ちゃんと、myFuncAが終わってからmyFunBが実行されているのが分かる。


コメント