
JavaScriptのaddEventListenerを使ってHTMLのどのボタンがクリックされたかを判定。
index.html
<body>
<!--------------------------------------------------------->
<!-- header -->
<!--------------------------------------------------------->
<header>
<h1>JavaScriptのaddEventListenerを使ってどのボタンが押されたか判定</h1>
</header>
<!--------------------------------------------------------->
<!-- main -->
<!--------------------------------------------------------->
<main>
<div id="btngrp" class="button_group">
<div class="button_line">
<button id="btn01" type="button" class="btn">No1. button</button>
<button id="btn02" type="button" class="btn">No2. button</button>
<button id="btn03" type="button" class="btn">No3. button</button>
</div>
<div class="button_line">
<button id="btn04" type="button" class="btn">No4. button</button>
<button id="btn05" type="button" class="btn">No5. button</button>
<button id="btn06" type="button" class="btn">No6. button</button>
</div>
<div class="button_line">
<button id="btn07" type="button" class="btn">No7. button</button>
<button id="btn08" type="button" class="btn">No8. button</button>
<button id="btn09" type="button" class="btn">No9. button</button>
</div>
</div>
<div id="message">Messageを表示する領域</div>
</main>
<!--------------------------------------------------------->
<!-- footer -->
<!--------------------------------------------------------->
<footer>
<p>Copyright SSSPRODUCT All Rights Reserved.</p>
</footer>
<!--------------------------------------------------------->
<!-- javascript読み込み -->
<!--------------------------------------------------------->
<script type="text/javascript" src="sample.js"></script>
</body>
headerにh1でページのタイトルを表示。
ボタンを9個表示。
どのボタンがクリックされたかを表示する場所を定義。
bodyの終了タグ直前でJavaScriptファイルを読み込む。
styles.css
@charset "UTF-8";
*
{
margin: 0;
padding: 0;
}
header
{
width: 100%;
height: 80px;
}
header h1
{
text-align: center;
line-height: 80px;
}
.button_group
{
text-align: center;
}
.btn
{
width: 300px;
height: 40px;
font-size: 18px;
border-style: solid;
border-color: black;
border-width: 1px;
border-radius: 5px;
cursor: pointer;
box-shadow: 3px 3px 5px black;
}
.btn:hover
{
border-width: 2px;
color: white;
background-color: gray;
}
.btn:not(last-child)
{
margin-right: 30px;
}
.button_line
{
margin-top:50px;
}
#message
{
margin-top: 150px;
text-align: center;
}
footer p
{
margin-top: 100px;
text-align: center;
color:lightslategray
}
cssで表示スタイルを整える。
ブラウザーで表示

cssで表示スタイルを整えた結果、このように表示されます。
sample.js
// クリックイベントを追加
var elm = document.getElementById("btngrp");
elm.addEventListener("click",getid,false);
// クリックされたオブジェクトを取得
function getid()
{
var id_all = event.target.id;
var id_btn = id_all.substr(0,3);
var id_num = Number( id_all.substr(3,2));
if ( id_btn == "btn" )
{
messageput(id_num);
}
}
// メッセージ出力
function messageput(no)
{
var elmmessage = document.getElementById("message");
elmmessage.innerHTML = "No." + no + "ボタンが押されました。"
}
document.getElementByIdでボタンタグの親要素のエレメントを取得。
addEventListemerでクリックイベントハンラーを装備。
event.target.idでどのボタンがクリックされたかを判定。
どのボタンがクリックされたかを判別できるテキストを表示。
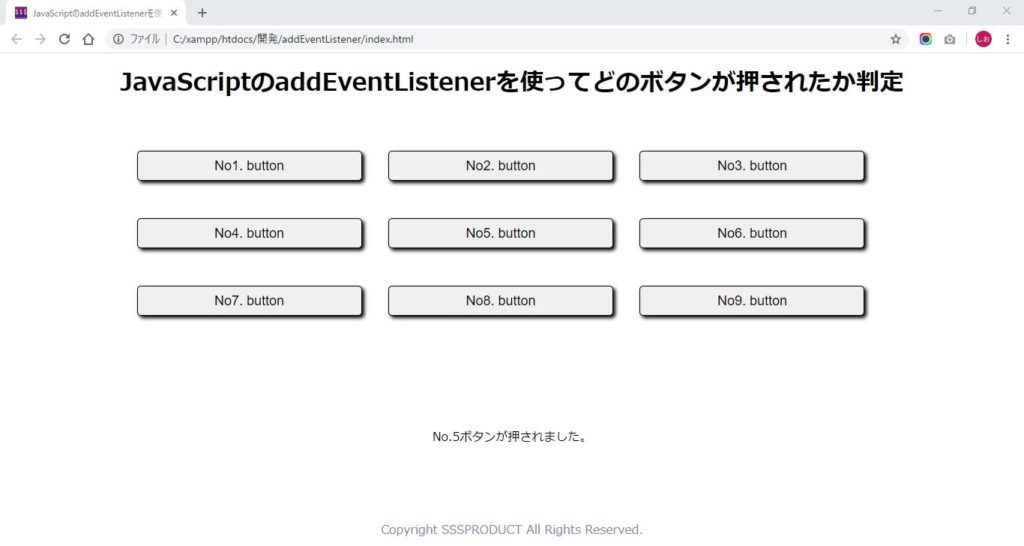
ボタンをクリックした時をブラウザーで表示

No.5ボタンをクリック。
下に「No.5ボタンが押されました」と表示。


コメント