
HTMLページ内にボタンが複数あり、JavaScriptのgetElementsByClassNameを使ってどのボタンがクリックされたかを判定。
index.html
<body>
<!--------------------------------------------------------->
<!-- header -->
<!--------------------------------------------------------->
<header>
<h1>getElementsByClassNameを利用してどのボタンが押されたか判定</h1>
</header>
<!--------------------------------------------------------->
<!-- main -->
<!--------------------------------------------------------->
<main>
<div class="button_group">
<div class="button_line">
<button id="btn01" type="button" class="btn">No1. button</button>
<button id="btn02" type="button" class="btn">No2. button</button>
<button id="btn03" type="button" class="btn">No3. button</button>
</div>
<div class="button_line">
<button id="btn04" type="button" class="btn">No4. button</button>
<button id="btn05" type="button" class="btn">No5. button</button>
<button id="btn06" type="button" class="btn">No6. button</button>
</div>
<div class="button_line">
<button id="btn07" type="button" class="btn">No7. button</button>
<button id="btn08" type="button" class="btn">No8. button</button>
<button id="btn09" type="button" class="btn">No9. button</button>
</div>
</div>
<div id="message">Messageを表示する領域</div>
</main>
<!--------------------------------------------------------->
<!-- footer -->
<!--------------------------------------------------------->
<footer>
<p>Copyright SSSPRODUCT All Rights Reserved.</p>
</footer>
<!--------------------------------------------------------->
<!-- javascript読み込み -->
<!--------------------------------------------------------->
<script type="text/javascript" src="sample.js"></script>
</body>
<ボタン>タグを9個設置。
スタイルを整えるためにclassを定義。
後にJSで使用するたのclassを定義。
</body>の直前でJSファイル”sample.js”を読み込む。
styles.css
@charset "UTF-8";
*
{
margin: 0;
padding: 0;
}
header
{
width: 100%;
height: 80px;
}
header h1
{
text-align: center;
line-height: 80px;
}
.button_group
{
text-align: center;
}
.btn
{
width: 300px;
height: 40px;
font-size: 18px;
border-style: solid;
border-color: black;
border-width: 1px;
border-radius: 5px;
cursor: pointer;
box-shadow: 3px 3px 5px black;
}
.btn:hover
{
border-width: 2px;
color: white;
background-color: gray;
}
.btn:not(last-child)
{
margin-right: 30px;
}
.button_line
{
margin-top:50px;
}
#message
{
margin-top: 150px;
text-align: center;
}
footer p
{
margin-top: 100px;
text-align: center;
color:lightslategray
}
cssで表示スタイルを整える。
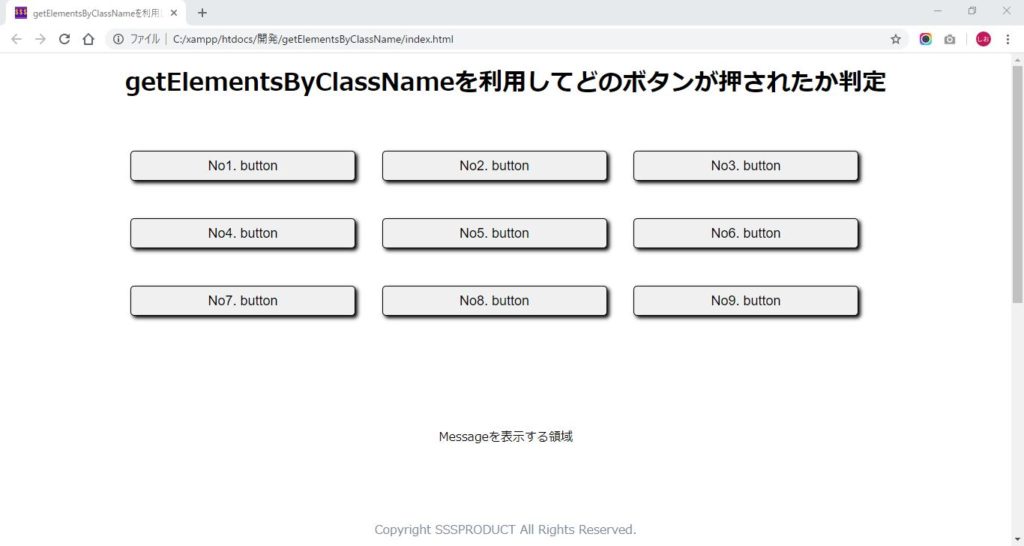
ブラウザーで表示

cssで表示スタイルを調整した結果、このように表示されます。
sample.js
//クラス名でエレメント取得
var elm = document.getElementsByClassName("btn");
//on clickイベントを実装
for(var i = 0 ; i < 9 ; i++)
{
elm[i].onclick = function()
{
getid();
}
}
// クリックされたオブジェクトを取得
function getid()
{
var id_all = event.target.id;
var id_btn = id_all.substr(0,3);
var id_num = Number( id_all.substr(3,2));
if ( id_btn == "btn" )
{
messageput(id_num);
}
}
// メッセージ出力
function messageput(no)
{
var elmmessage = document.getElementById("message");
elmmessage.innerHTML = "No." + no + "ボタンが押されました。"
}
document.getElementsByClassName(“btn”)を使ってclass=”btn”のエレメントを取得する。
class=”btn”を持つ要素が複数あるので、配列で取得される。
取得した要素の全てにonclickイベントを装備する。
イベントでgetidファンクションを呼ぶ。
event.target.idでクリックされたボタンを判定。
クリックされたボタンが判定できるテキストを表示。


コメント