CSSのflex-growプロパティとは?
flex-grow プロパティは、フレックスコンテナー内の残りの空白のうち、どれだけがそのアイテムに割り当てられるかを設定します。
残りの空間とは、フレックスコンテナーの寸法からすべてのフレックスアイテムの寸法を引いたものです。
すべての兄弟アイテムが同じフレックス伸長係数であった場合、すべてのアイテムには残りの空間が等しく割り当てられ、そうでなければ定義されたそれぞれフレックス伸長係数の比率に従って配分されます。
なんて説明しても分かりませんよね。
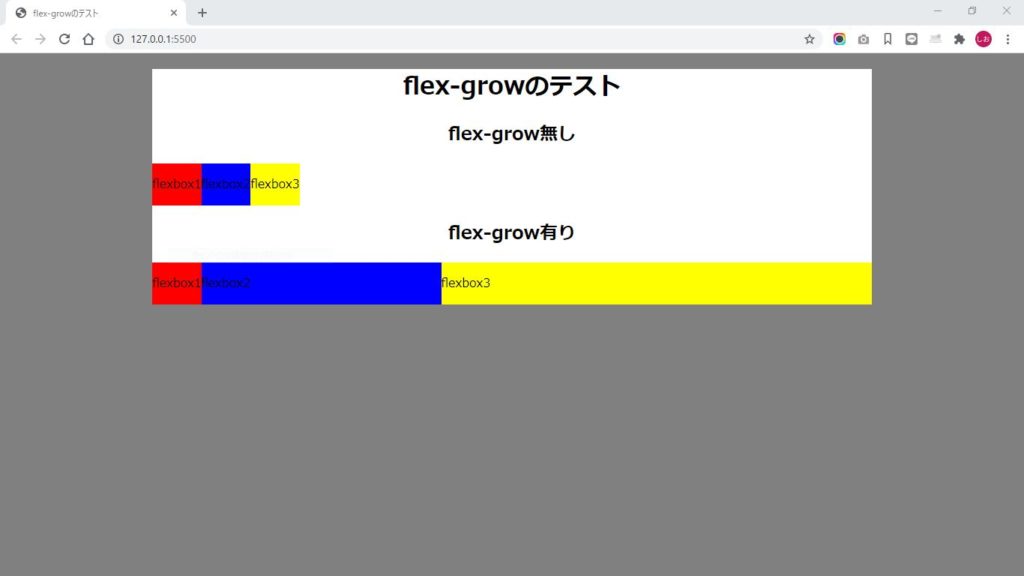
flex-growを使った場合と使わない場合をブラウザで確認します。
flex-grow使用の有無をブラウザで確認

flex-grow無しの場合は要素の幅で調整されて表示されます。
flex-grow有りの場合は指定の伸び率によって要素が伸びて空白部分を埋めています。
これを表示したコードを見てみます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-growのテスト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>flex-growのテスト</h1>
<h2>flex-grow無し</h2>
<div class="dspfrx">
<div class="redbox">
<p>flexbox1</p>
</div>
<div class="bluebox">
<p>flexbox2</p>
</div>
<div class="yellowbox">
<p>flexbox3</p>
</div>
</div>
<h2>flex-grow有り</h2>
<div class="dspfrx">
<div class="redbox">
<p>flexbox1</p>
</div>
<div class="bluebox grow1">
<p>flexbox2</p>
</div>
<div class="yellowbox grow2">
<p>flexbox3</p>
</div>
</div>
</div>
</body>
</html>
ごくごく普通のHTMLコードなのでスタイルを見ないと分かりません。
スタイルを確認します。
スタイルはSCSSでコーディングしたのでコンパイルで生成したCSSも紹介します。
スタイルシート
SCSS
body
{
background-color: gray;
}
.container
{
max-width: 960px;
background-color: white;
margin: 0 auto;
h1,h2
{
text-align: center;
}
.dspfrx
{
display: flex;
.redbox
{
background-color: red;
}
.bluebox
{
background-color: blue;
&.grow1
{
flex-grow: 1;
}
}
.yellowbox
{
background-color: yellow;
&.grow2
{
flex-grow: 2;
}
}
}
}
CSS
body {
background-color: gray;
}
.container {
max-width: 960px;
background-color: white;
margin: 0 auto;
}
.container h1, .container h2 {
text-align: center;
}
.container .dspfrx {
display: flex;
}
.container .dspfrx .redbox {
background-color: red;
}
.container .dspfrx .bluebox {
background-color: blue;
}
.container .dspfrx .bluebox.grow1 {
flex-grow: 1;
}
.container .dspfrx .yellowbox {
background-color: yellow;
}
.container .dspfrx .yellowbox.grow2 {
flex-grow: 2;
}
/*# sourceMappingURL=style.css.map */
今回はsassで開発しました。
開発環境はこちらで紹介しています。

VisualStudioCodeの拡張機能を使ってSass開発
Sassって規模が大きくなればなるほど効率的なのは分かっているけどコンパイルとかそのコンパイルの環境を構築するのが面倒だから導入さてれいないそうです。でもVisualStudioCodeを使えば拡張機能で簡単にコンパイルできちゃうんです。以...



コメント