
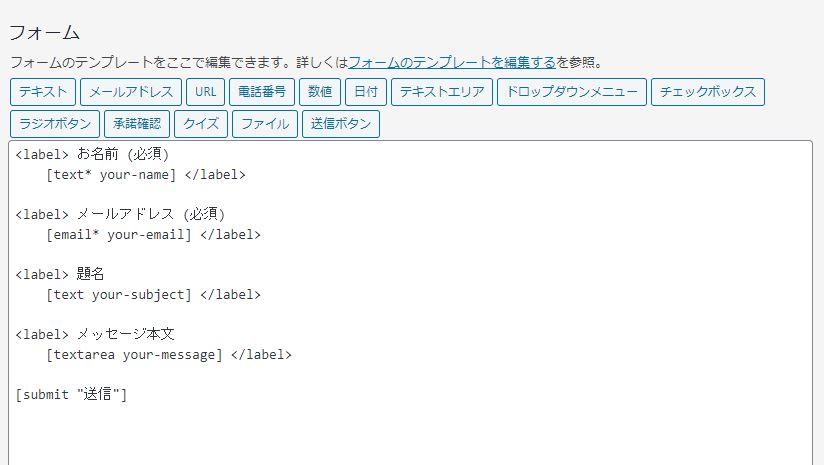
オリジナル

オリジナルはこの様に書かれています。
使ったことがある方なら分かると思いますが、このまま表示すると何とも味気ない表示になります。
これを全て消してカスタマイズします。
完成イメージ

コード
<table class="ml-auto mr-auto" style="border-collapse: collapse;">
<tr>
<td><p class="bg-danger text-white rounded mb-0 mr-2 pt-1 pb-1 pl-2 pr-2">必須</p></dt>
<td class="p-2" style="border: solid 1px #000000;width:170px;">お名前</td>
<td class="p-2" style="border: solid 1px #000000;width:500px;">[text* your-name class:your_name]</td>
</tr>
<tr>
<td><p class="bg-danger text-white rounded mb-0 mr-2 pt-1 pb-1 pl-2 pr-2">必須</p></dt>
<td class="p-2" style="border: solid 1px #000000;width:170px;">メールアドレス</td>
<td class="p-2" style="border: solid 1px #000000;width:500px;">[email* your-email class:your_email]</td>
</tr>
<tr>
<td></dt>
<td class="p-2" style="border: solid 1px #000000;width:170px;">メッセージ</td>
<td class="p-2" style="border: solid 1px #000000;width:500px;">[textarea your-message class:your_message]</td>
</tr>
</table>
<div class="text-center mt-4">
[submit "送信"]
</div>
CSS
/* コンタクトフォーム */
.your_name
{
width: 100%;
}
.your_email
{
width: 100%;
}
.your_message
{
width: 100%;
}


コメント