
要素を横並びにする方法はいくつかありますが、今回は「flex」を使用しての方法を紹介します。
HTMLコードを準備
HTML
<div class="flex">
<p>flexBox1</p>
<p>flexBox2</p>
<p>flexBox3</p>
<p>flexBox4</p>
<p>flexBox5</p>
</div>
クラスを”flex”としました。
ブラウザー

当然ですが、普通に縦に並んで表示されます。
flexを使って子要素を横に並べる
CSS
.flex
{
display: flex;
}
ブラウザー
![]()
凄く雑ですが、横に並びました。
親要素を装飾
親要素である”flex”を装飾して少し見栄するようにします。
CSS
.flex
{
display: flex;
background-color: lightsteelblue;
height: 50px;
}
高さと背景書を設定します。
ブラウザー
 まだまだ、見栄えしません。
まだまだ、見栄えしません。
全体を中央に寄せる
CSS
.flex
{
display: flex;
background-color: lightsteelblue;
height: 50px;
justify-content: center;
}
justify-content : centerで中央に寄せます。
ブラウザー

全体が中央に寄ります。
子要素を装飾
まだまだ見栄えしないので子要素を装飾スタイル化します。
クラス”flex”の子要素は<p>タグですので、そのスタイルを編集します。
子要素の幅と上下中央寄せ
子要素同士がくっついているのと上にぴったり張り付いているので、子要素の幅と上下中央に調整します。
CSS
.flex p
{
width: 120px;
align-self: center;
}
ブラウザー

背景色で塗られている上下中央に寄りました。
テキスト同士も離れて表示されました。
子要素の文字色を変更して枠線と背景色を表示
画像では分かりにくいので、枠線と背景色を表示すると同時に、背景色に見合うテキストの色に変更します。
CSS
.flex p
{
width: 120px;
align-self: center;
background-color: black;
color: white;
border: solid 1px white;
}
背景色を黒
枠線1pxで白
テキストの色を白
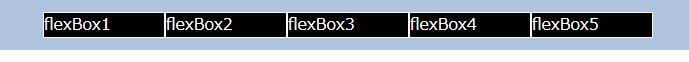
ブラウザー

枠線同士がくっついて見栄えしません。
テキストも左によっています。
子要素を見栄えよくスタイルを編集
テキストを中央寄せ、各子要素の隙間を広げ、枠線の角を丸めます。
テキストの周りの隙間も少し広げます。
CSS
.flex p
{
width: 120px;
align-self: center;
background-color: black;
color: white;
border: solid 1px white;
border-radius: 5px;
margin: 1px;
text-align: center;
}
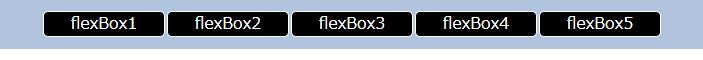
ブラウザー

最終的のこの様になりました。


コメント