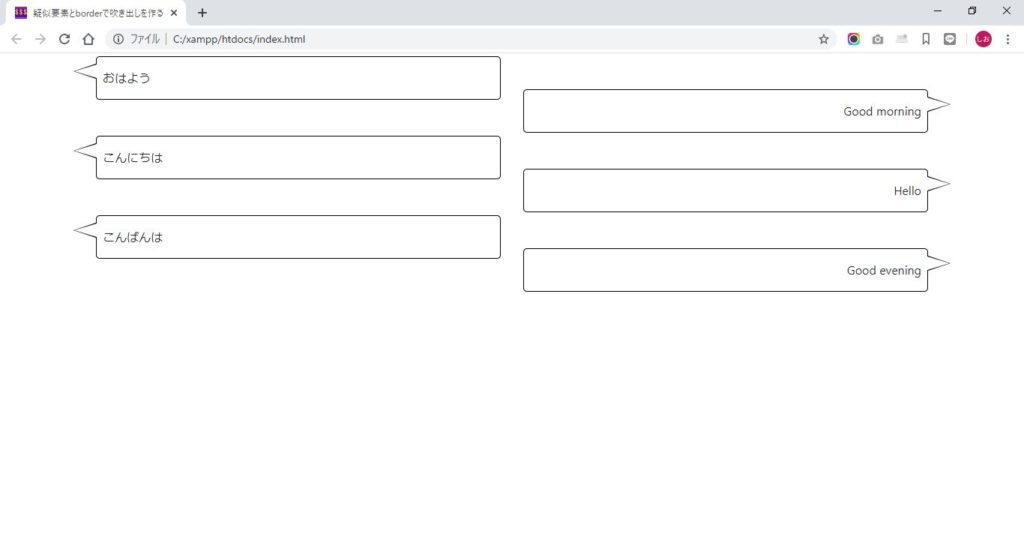
吹き出しのイメージ

雑ですが、吹き出しっぽいものです。
CSSフレームワーク、Bootstrapを使っています。
HTML
<div class="container">
<div class="row">
<div class="col-6 mt-1">
<div class="left_area">
<div class="left_outside">
<div class="left_inside">
<p class="left_msg_text pt-3 pb-3 pl-2 pr-2 m-0">おはよう</p>
</div>
</div>
</div>
</div>
<div class="col-6 mt-5">
<div class="right_area">
<div class="right_outside">
<div class="right_inside">
<p class="right_msg_text pt-3 pb-3 pl-2 pr-2 m-0 text-right">Good morning</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-6 mt-1">
<div class="left_area">
<div class="left_outside">
<div class="left_inside">
<p class="left_msg_text pt-3 pb-3 pl-2 pr-2 m-0">こんにちは</p>
</div>
</div>
</div>
</div>
<div class="col-6 mt-5">
<div class="right_area">
<div class="right_outside">
<div class="right_inside">
<p class="right_msg_text pt-3 pb-3 pl-2 pr-2 m-0 text-right">Hello</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-6 mt-1">
<div class="left_area">
<div class="left_outside">
<div class="left_inside">
<p class="left_msg_text pt-3 pb-3 pl-2 pr-2 m-0">こんばんは</p>
</div>
</div>
</div>
</div>
<div class="col-6 mt-5">
<div class="right_area">
<div class="right_outside">
<div class="right_inside">
<p class="right_msg_text pt-3 pb-3 pl-2 pr-2 m-0 text-right">Good evening</p>
</div>
</div>
</div>
</div>
</div>
</div>
レイアウトはBootstrapのgridシステムを利用しています。
CSS
.left_area
{
position: relative;
}
.left_outside::before
{
position: absolute;
content: "";
left:-30px;
top:10px;
border-right: solid 30px black;
border-top: solid 10px transparent;
border-bottom: solid 10px transparent;
}
.left_inside
{
border: solid 1px black;
border-radius: 5px;
}
.left_inside::before
{
position: absolute;
content: "";
left:-29px;
top:11px;
border-right: solid 30px white;
border-top: solid 9px transparent;
border-bottom: solid 9px transparent;
z-index: 900;
}
.right_area
{
position: relative;
}
.right_outside::after
{
position: absolute;
content: "";
right:-30px;
top:10px;
border-left: solid 30px black;
border-top: solid 10px transparent;
border-bottom: solid 10px transparent;
}
.right_inside
{
border: solid 1px black;
border-radius: 5px;
}
.right_inside::after
{
position: absolute;
content: "";
right:-29px;
top:11px;
border-left: solid 30px white;
border-top: solid 9px transparent;
border-bottom: solid 9px transparent;
z-index: 900;
}
疑似要素before、afterにborderで吹き出しの三角の部分を表現しています。


コメント