
HTML・CSSのプログラミングに欠くことが出来ない「id」と「class」の違いと使い方を紹介。
idとclassのコーディング
id
<div id="id01">id01を宣言</div>
<div>タグのidを”id01″とした。
class
<div class="class01">class01を宣言</div>
<div>タグのclassを”class01″とした。
idとは?
要素を命名する。
idはページ内で唯一でなければいけない。
一度宣言したら、ページ内で同一のid名は使用できない。
又、一つの要素に複数のidは指定できない。
id名はCSSやSCRIPTで使用することがある。
classとは?
idと同様で要素の命名。
classはidと違って、ページ内で複数出現可能。
そして、一つの要素に複数のclassを指定できる。
idと同様にclass名はCSSやSCRIPTで使用することがある。
CSSでの使い方
id
#id01
{
background-color: white;
}
idは「#」から!!
class
.class01
{
background-color: white;
}
classは「.」から!!
idとclassの使用例
HTML
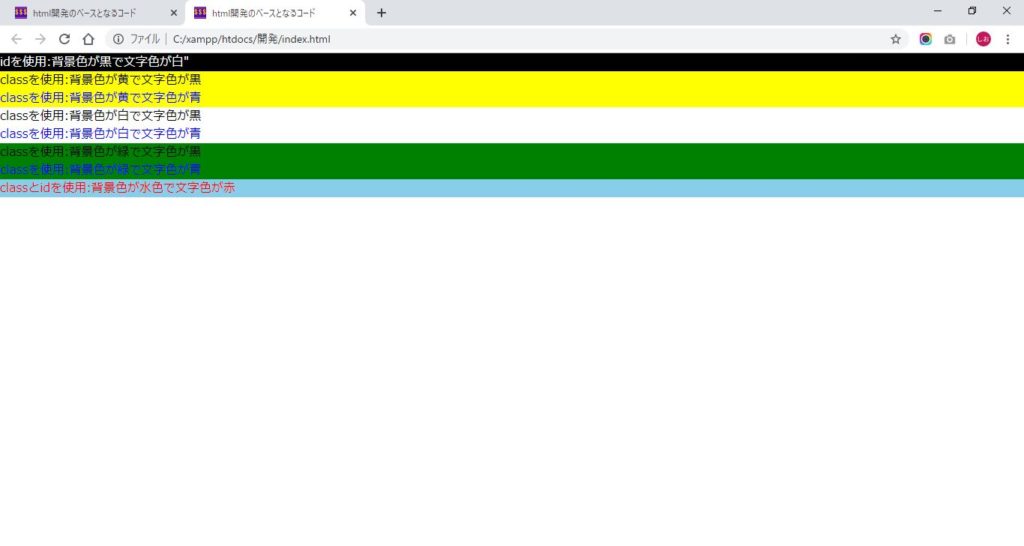
<div id="midashi">idを使用:背景色が黒で文字色が白"</div> <div class="bgcyellow clrblk">classを使用:背景色が黄で文字色が黒</div> <div class="bgcyellow clrblu">classを使用:背景色が黄で文字色が青</div> <div class="bgcwhite clrblk">classを使用:背景色が白で文字色が黒</div> <div class="bgcwhite clrblu">classを使用:背景色が白で文字色が青</div> <div class="bgcgreen clrblk">classを使用:背景色が緑で文字色が黒</div> <div class="bgcgreen clrblu">classを使用:背景色が緑で文字色が青</div> <div class="cls01" id="id01">classとidを使用:背景色が水色で文字色が赤</div>
CSS
#midashi
{
color: white;
background-color: black;
}
.bgcyellow
{
background-color: yellow;
}
.bgcwhite
{
background-color:white;
}
.bgcgreen
{
background-color: green;
}
.clrblk
{
color: black;
}
.clrblu
{
color: blue;
}
#saigo
{
color: red;
}
.cls01
{
background-color: skyblue;
}
#id01
{
color: red;
}
ブラウザーでの表示



コメント