
HTMLで表と言えば<table>かfrexを使うのが通例でしょう。
今回はgridレイアウトを使って表を表現してみました。
この方法はあまり使わないと思いますが、何かの応用になればと思い、備忘録としました。
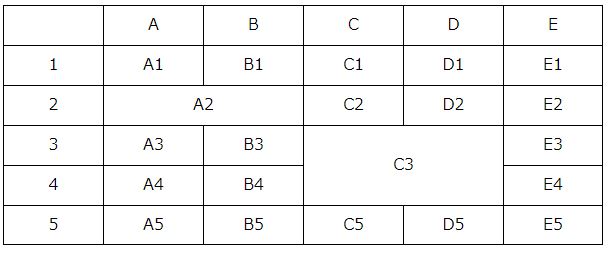
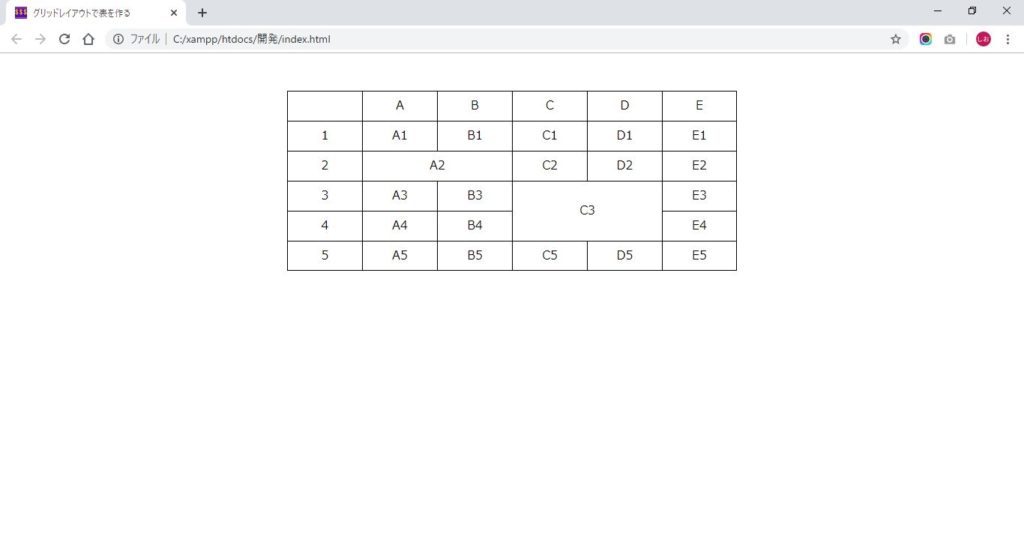
最終完成イメージ

ベースとなるHTMLとCSSを準備
とりあえず表示部分をコーディングします。
HTML
<body>
<div id="grid">
<!-- 1行目 -->
<div><p></p></div>
<div><p>A</p></div>
<div><p>B</p></div>
<div><p>C</p></div>
<div><p>D</p></div>
<div><p>E</p></div>
<!-- 2行目 -->
<div><p>1</p></div>
<div><p>A1</p></div>
<div><p>B1</p></div>
<div><p>C1</p></div>
<div><p>D1</p></div>
<div><p>E1</p></div>
<!-- 3行目 -->
<div><p>2</p></div>
<div><p>A2</p></div>
<div><p>C2</p></div>
<div><p>D2</p></div>
<div><p>E2</p></div>
<!-- 4行目 -->
<div><p>3</p></div>
<div><p>A3</p></div>
<div><p>B3</p></div>
<div><p>C3</p></div>
<div><p>E3</p></div>
<!-- 5行目 -->
<div><p>4</p></div>
<div><p>A4</p></div>
<div><p>B4</p></div>
<div><p>E4</p></div>
<!-- 6行目 -->
<div><p>5</p></div>
<div><p>A5</p></div>
<div><p>B5</p></div>
<div><p>C5</p></div>
<div><p>D5</p></div>
<div><p>E5</p></div>
</div>
</body>
表示する文字を<p>タグで記述。
それらを<div>タグでまとめて、その<div>タグのidを”grid”とします。
CSS
@charset "UTF-8";
*
{
margin: 0;
padding: 0;
}
body
{
width: 100%;
}
マージンのリセットと
bodyの幅を100%としただけです。
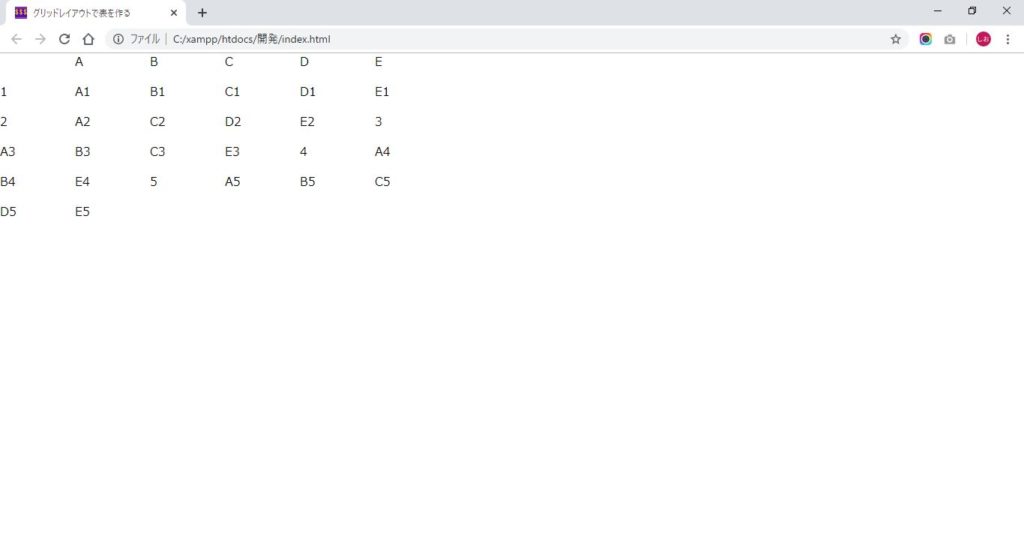
ブラウザーで表示

なんとも醜いページです。
当然ですが、要素がずらずらと
縦方向に並んだだけ!!。
Gridレイアウト
ベースのHTMLコードをCSSでgridレイアウトにしてみます。
CSS
#grid
{
display:grid;
grid-template-columns: 100px 100px 100px 100px 100px 100px;
grid-template-rows: 40px 40px 40px 40px 40px 40px;
}
x方向に幅が100pxの子要素を6アイテム表示する。
y方向に高さが40pxの子要素を6アイテム表示する。
6×6のマトリックス(コンテナ)が出来ました。
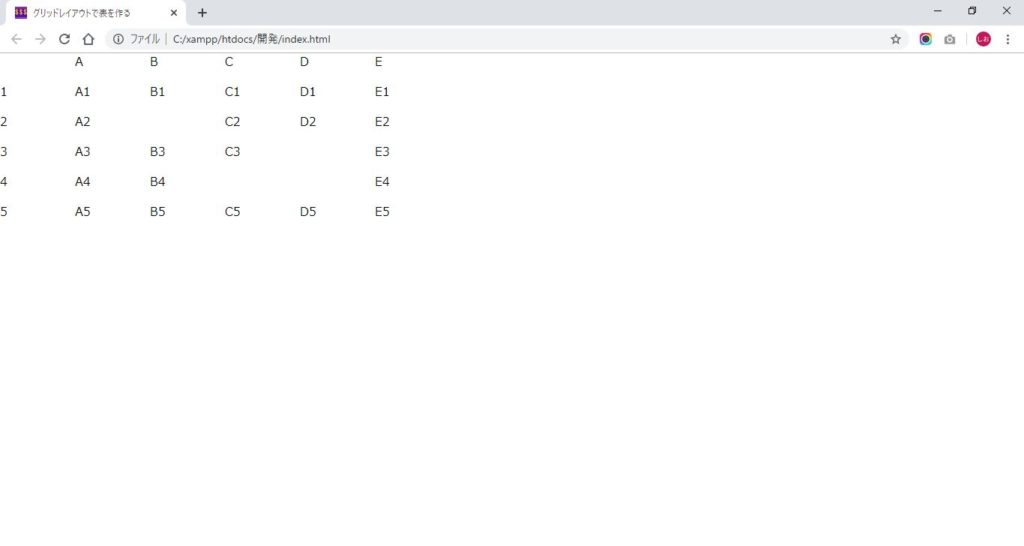
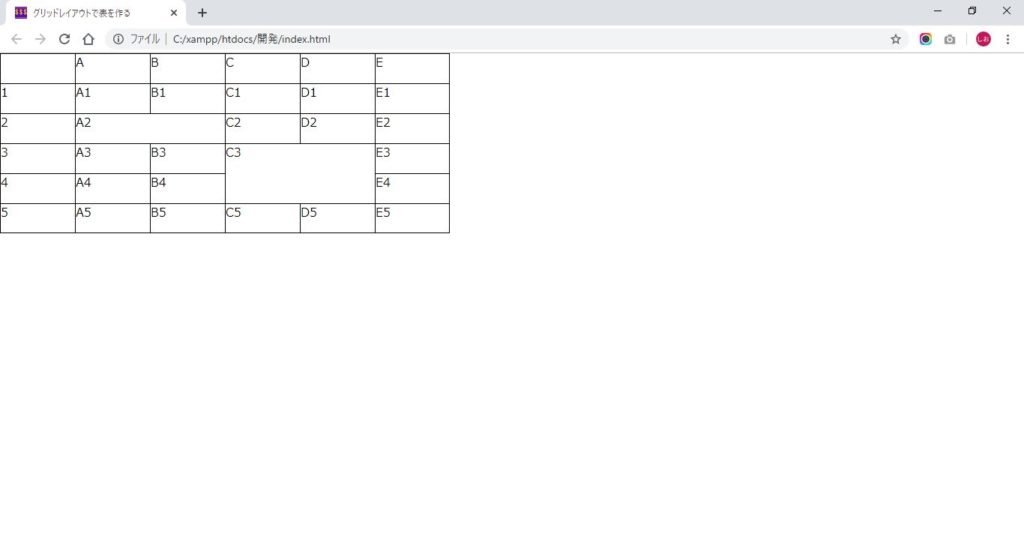
ブラウザーで表示

なんとなく
??っぽくなりました。
しかし、まだまだ完成イメージからは程遠いですね。
セルの結合
完成イメージですと、「A2」はx方向に2列の領域です。
「C3」はX方向に2列、y方向に2行の領域になっていいます。
HTML
<!-- 3行目 --> <div><p>2</p></div> <div id="a2"><p>A2</p></div> <div><p>C2</p></div> <div><p>D2</p></div> <div><p>E2</p></div> <!-- 4行目 --> <div><p>3</p></div> <div><p>A3</p></div> <div><p>B3</p></div> <div id="c3"><p>C3</p></div> <div><p>E3</p></div>
CSSでセルを操作できるように
対象とする<div>タグにidを付加します。
「A2」を表示している<div>にid=”a2″を設定。
「C3」を表示している<div>にid=”c3″を設定。
CSS
#a2
{
grid-row: 3;
grid-column: 2 / 4;
}
#c3
{
grid-row: 4 / 6;
grid-column: 4 / 6;
}
- id=a2
3行目の2列目から4列目を結合する。
2セルが1つのセルになります。 - id=c3
4行目から6行目、4列目から6列目を結合。
4セルが1つのセルになります。
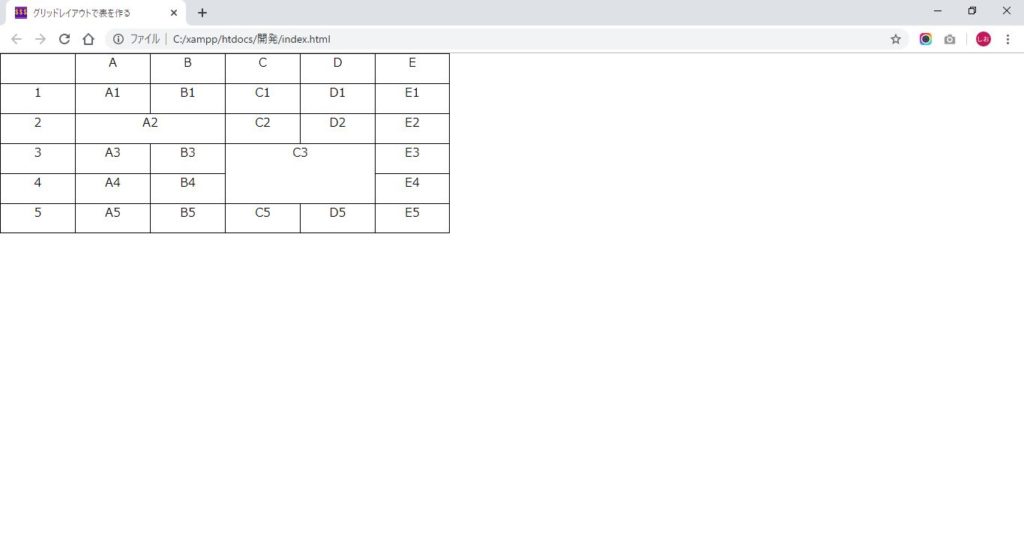
ブラウザーで表示

ちょっと見にくいですが、「A2」が2セル分になっています。
「C3」も4セル分になっています。
セル間の境界
セル間の境界線が無いので表として見にくいですよね。
境界線を作って、見やすくするのですが、通例だとborderで罫線を描くのですが、今回は背景色で罫線みたいなものを実現します。
セルの背景色を設定
ベースセルを背景色、黒で塗り潰します。
HTML
<body>
<div id="grid">
<!-- 1行目 -->
<div class="bkc_blk"><p></p></div>
<div class="bkc_blk"><p>A</p></div>
<div class="bkc_blk"><p>B</p></div>
<div class="bkc_blk"><p>C</p></div>
<div class="bkc_blk"><p>D</p></div>
<div class="bkc_blk"><p>E</p></div>
<!-- 2行目 -->
<div class="bkc_blk"><p>1</p></div>
<div class="bkc_blk"><p>A1</p></div>
<div class="bkc_blk"><p>B1</p></div>
<div class="bkc_blk"><p>C1</p></div>
<div class="bkc_blk"><p>D1</p></div>
<div class="bkc_blk"><p>E1</p></div>
<!-- 3行目 -->
<div class="bkc_blk"><p>2</p></div>
<div id="a2"><p>A2</p></div>
<div class="bkc_blk"><p>C2</p></div>
<div class="bkc_blk"><p>D2</p></div>
<div class="bkc_blk"><p>E2</p></div>
<!-- 4行目 -->
<div class="bkc_blk"><p>3</p></div>
<div class="bkc_blk"><p>A3</p></div>
<div class="bkc_blk"><p>B3</p></div>
<div id="c3"><p>C3</p></div>
<div class="bkc_blk"><p>E3</p></div>
<!-- 5行目 -->
<div class="bkc_blk"><p>4</p></div>
<div class="bkc_blk"><p>A4</p></div>
<div class="bkc_blk"><p>B4</p></div>
<div class="bkc_blk"><p>E4</p></div>
<!-- 6行目 -->
<div class="bkc_blk"><p>5</p></div>
<div class="bkc_blk"><p>A5</p></div>
<div class="bkc_blk"><p>B5</p></div>
<div class="bkc_blk"><p>C5</p></div>
<div class="bkc_blk"><p>D5</p></div>
<div class="bkc_blk"><p>E5</p></div>
</div>
</body>
CSSで背景色を設定するので子要素の<div>タグにclassを付与します。
class=”bkc_blk”
A2とC3は既にidを付与しており、それを利用するので、class=”bkc_blk”は付与しません。
CSS
#a2
{
grid-row: 3;
grid-column: 2 / 4;
width: 200px;
height: 40px;
background-color: black;
}
#c3
{
grid-row: 4 / 6;
grid-column: 4 / 6;
width: 200px;
height: 80px;
background-color: black;
}
.bkc_blk
{
width: 100px;
height: 40px;
background-color: black;
}
id=”a2″
幅を200px
高さ40px
背景色黒
id=”c3″
幅を200px
高さ80px
背景色を黒
class=”bkc_blk”
幅を100px
高さ40px
背景色を黒
ブラウザーで表示

当たり前ですが、真っ黒ですね。
子要素の背景色を設定
<div>タグの子要素である<p>タグにクラスを定義します。
HTML
<body>
<div id="grid">
<!-- 1行目 -->
<div class="bkc_blk"><p class="bdr_t_l"></p></div>
<div class="bkc_blk"><p class="bdr_t_l">A</p></div>
<div class="bkc_blk"><p class="bdr_t_l">B</p></div>
<div class="bkc_blk"><p class="bdr_t_l">C</p></div>
<div class="bkc_blk"><p class="bdr_t_l">D</p></div>
<div class="bkc_blk"><p class="bdr_t_l_r">E</p></div>
<!-- 2行目 -->
<div class="bkc_blk"><p class="bdr_t_l">1</p></div>
<div class="bkc_blk"><p class="bdr_t_l">A1</p></div>
<div class="bkc_blk"><p class="bdr_t_l">B1</p></div>
<div class="bkc_blk"><p class="bdr_t_l">C1</p></div>
<div class="bkc_blk"><p class="bdr_t_l">D1</p></div>
<div class="bkc_blk"><p class="bdr_t_l_r">E1</p></div>
<!-- 3行目 -->
<div class="bkc_blk"><p class="bdr_t_l">2</p></div>
<div id="a2"><p class="bdr_t_l_2c">A2</p></div>
<div class="bkc_blk"><p class="bdr_t_l">C2</p></div>
<div class="bkc_blk"><p class="bdr_t_l">D2</p></div>
<div class="bkc_blk"><p class="bdr_t_l_r">E2</p></div>
<!-- 4行目 -->
<div class="bkc_blk"><p class="bdr_t_l">3</p></div>
<div class="bkc_blk"><p class="bdr_t_l">A3</p></div>
<div class="bkc_blk"><p class="bdr_t_l">B3</p></div>
<div id="c3"><p class="bdr_t_l_2c_2r">C3</p></div>
<div class="bkc_blk"><p class="bdr_t_l_r">E3</p></div>
<!-- 5行目 -->
<div class="bkc_blk"><p class="bdr_t_l">4</p></div>
<div class="bkc_blk"><p class="bdr_t_l">A4</p></div>
<div class="bkc_blk"><p class="bdr_t_l">B4</p></div>
<div class="bkc_blk"><p class="bdr_t_l_r">E4</p></div>
<!-- 6行目 -->
<div class="bkc_blk"><p class="bdr_t_l_b">5</p></div>
<div class="bkc_blk"><p class="bdr_t_l_b">A5</p></div>
<div class="bkc_blk"><p class="bdr_t_l_b">B5</p></div>
<div class="bkc_blk"><p class="bdr_t_l_b">C5</p></div>
<div class="bkc_blk"><p class="bdr_t_l_b">D5</p></div>
<div class="bkc_blk"><p class="bdr_t_l_b_r">E5</p></div>
</div>
</body>
<p>タグにそれぞれクラスを定義します
bdr_t_l
bdr_t_l_r
bdr_t_l_2c
bdr_t_l_2c_2r
bdr_t_l_b
bdr_t_l_b_r
それぞれ上下左右別に背景の黒を見えるようにするためです。
CSS
.bdr_t_l
{
width: 99px;
height: 39px;
background-color:white;
margin-top: 1px;
margin-left: 1px;
}
.bdr_t_l_r
{
width: 98px;
height: 39px;
background-color:white;
margin-top: 1px;
margin-left: 1px;
margin-right: 1px;
}
.bdr_t_l_2c
{
width: 199px;
height: 39px;
background-color:white;
margin-top: 1px;
margin-left: 1px;
}
.bdr_t_l_2c_2r
{
width: 199px;
height: 79px;
background-color:white;
margin-top: 1px;
margin-left: 1px;
}
.bdr_t_l_b
{
width: 99px;
height: 38px;
background-color:white;
margin-top: 1px;
margin-left: 1px;
margin-bottom: 1px;
}
.bdr_t_l_b_r
{
width: 98px;
height: 38px;
background-color:white;
margin-top: 1px;
margin-left: 1px;
margin-bottom: 1px;
margin-right: 1px;
}
- bdr_t_l
幅と高さを1px小さくする。
上と右にmargin、1px。
背景色の黒が上左に表示。 - bdr_t_l_r
幅を2px、高さを1px小さくする。
上、左右にmargin、1px。
背景色の黒が上左右に表示。 - bdr_t_l_2c
幅を2列分200px – 1pxの199pxに小さくする。
高さを1px小さくする。
上と左にmargin、1px。
背景色の黒が上と左に表示。 - bdr_t_l_2c_2r
幅を2列分200px -1pxの199pに小さくする。
高さを2行分80px – 1pxの79pxに小さくする。
上と左にmargin、1px。
背景色の黒が上と左に表示。 - bdr_t_l_b
幅を1px小さくする。
高さを2px小さくする。
上、左、下にmargin、1px。
背景色の黒が上下、左に表示される。 - bdr_t_l_b_r
幅を2px小さくする。
高さを2px小さくする。
上下、左右にmargin、1px。
背景色の黒が上下、左右に表示される。
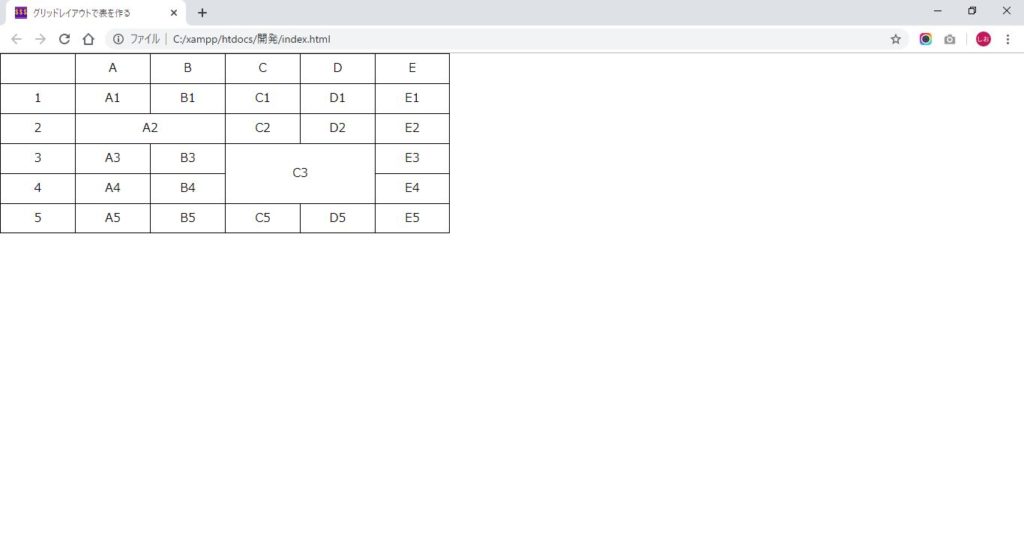
ブラウザーで表示

背景色で罫線のように表現できました。
なんとなく表っぽくなりました。
表のを整える
セル内の各アイテムが上左にぴったりくっ付いているので中央寄せしてかっこよくします。
左右センタリング
セル内のアイテムをセル内でセンタリングします。
CSS
#grid
{
display:grid;
grid-template-columns: 100px 100px 100px 100px 100px 100px;
grid-template-rows: 40px 40px 40px 40px 40px 40px;
text-align: center;
}
親要素にtext-align:center;を1行書くだけで、解決します。
ブラウザーで表示

上下センタリング
セル内の文字をセル内で上下センタリングします。
CSS
#a2
{
grid-row: 3;
grid-column: 2 / 4;
background-color: black;
line-height: 39px;
}
#c3
{
grid-row: 4 / 6;
grid-column: 4 / 6;
background-color: black;
line-height: 79px;
}
.bdr_t_l,
.bdr_t_l_r,
.bdr_t_l_b,
.bdr_t_l_b_r
{
line-height: 38px;
}
- id=”a2″
line-height:39px - id=”c3″
line-height:79px - class=”bdr_t_l”、”bdr_t_l_r”、”bdr_t_l_b”、”bdr_t_l_b_r”
line-height:38px;
で上下の余白を調整します。
ブラウザーで表示

セル内の文字がセル内で上下左右センタリングできました。
何となく見栄えしてきました。
もう一息です。
表全体の位置を整える
表全体が上左に寄っているので左右センタリングして、少し下にずらしましょう。
CSS
#grid
{
display:grid;
grid-template-columns: 100px 100px 100px 100px 100px 100px;
grid-template-rows: 40px 40px 40px 40px 40px 40px;
text-align: center;
justify-content: center;
margin-top: 50px;
}
justify-content:center;
greidレイアウト全体を左右センタリングできます。
margin-top:50px;
上に50pxの余白を設けて下にずらします。
ブラウザーで表示

全体が左右センタリングして、上に余白ができて下によりました。
やっと完成です。
最初の完成イメージとおぼ同様にできました。


コメント