
テキストエディターの準備
HTMLに限らずプログラムをコーディングするには、テキストエディターが必要です。
Windowsのメモ帳でも可能ですが、生産性等を向上のため高機能のテキストエディターを導入します。
 お勧めはMicrosoft Visual Studio code(以下VSCodeとします)です。
お勧めはMicrosoft Visual Studio code(以下VSCodeとします)です。
高機能、多言語対応、それでいて軽いからです。
ダウンロードも使用も一切の費用が発生しません。
ダウンロードや使い方は多くの方が紹介されていますので、検索してみて下さい。
最低限のHTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>簡単なHTMLコード</title>
<meta name="description" content="検索結果でタイトルの下に表示されるサイトの説明文">
<meta charset="utf-8">
</head>
<body>
</body>
</html>
ファイル名をindex.htmlとしてコーディングします。
このindex.htmlは最初に表示されるHTMLの呪文のような名称だと思って下さい。
もっと削ることはできますが、最低限これだけは記述したいですね。
<title>タグ<meta>タグdescriptionはSEO的にも記述します。
このコードだけだとブラウザーでは何も表示されません。
テキストの表示
<!DOCTYPE html>
<html lang="ja">
<head>
<title>簡単なHTMLコード</title>
<meta name="description" content="検索結果でタイトルの下に表示されるサイトの説明文">
<meta charset="utf-8">
</head>
<body>
<p>ここが表示域です。</p>
</body>
</html>
このコードをブラウザーで表示すると

<body>~</body>の間がブラウザーに表示されます。
表域の区分化
一般的にHTMLコードは表域を3区分化します。
- ページ上部のヘッダー
- ページ本文
- ページ下部のフッター
そのコードがこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>簡単なHTMLコード</title>
<meta name="description" content="検索結果でタイトルの下に表示されるサイトの説明文">
<meta charset="utf-8">
</head>
<body>
<header>
<p>ここがヘッダー域です。</p>
</header>
<p>ここが本文域です。</p>
<footer>
<p>ここがフッター域です。</p>
</footer>
</body>
</html>
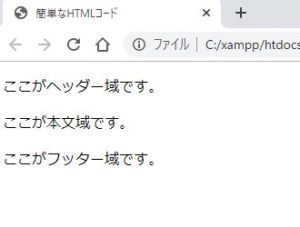
 ブラウザーで表示するとこのようになります。
ブラウザーで表示するとこのようになります。
スタイルの設定
<style>タグで様々な装飾が可能ですが、とりあえずテキストの色を変えてみます。
こちらのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>簡単なHTMLコード</title>
<meta name="description" content="検索結果でタイトルの下に表示されるサイトの説明文">
<meta charset="utf-8">
<style>
header
{
color: red;
}
footer
{
color: blue;
}
</style>
</head>
<body>
<header>
<p>ここがヘッダー域です。</p>
</header>
<p>ここが本文域です。</p>
<footer>
<p>ここがフッター域です。</p>
</footer>
</body>
</html>
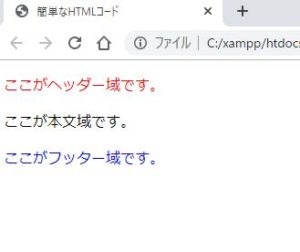
 この様にヘッダーが赤色、フッターが青色になります。
この様にヘッダーが赤色、フッターが青色になります。
スタイルの外部ファイル化
コーディングしていると、<style>タグが結構な長さになってきます。
そうなるとHTMLコードが見にくくなるので、スタイルはxxxx.cssと外部ファイル化するのが一般的です。
ここでは”styles.css”という名称でindex.htmlと同一ディレクトリーに作ります。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>簡単なHTMLコード</title>
<meta name="description" content="検索結果でタイトルの下に表示されるサイトの説明文">
<meta charset="utf-8">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<p>ここがヘッダー域です。</p>
</header>
<p>ここが本文域です。</p>
<footer>
<p>ここがフッター域です。</p>
</footer>
</body>
</html>
styles.css
@charset "UTF-8";
header
{
color: red;
}
footer
{
color: blue;
}
表示結果は先ほどと同様になります。

スタイルをHTMLコード内に記述すると、かなりの長文となるのでスタイルはCSSとして別のファイルにした方がいいでしょう。
少しだけのスタイルであればHTML内の<style>タグに記載した方がシンプルになるでしょう。
段落の設定
段落の定義は読者にとって読みやすくなるばかりか、SEO的に有効なのでサイト構成を検討する際には必ず組み込みましょう。
段落は<h1>とか<h2>と<h数値>タグで構成します。
数値が少ない方が大見出し的な扱いになります。
例えば<h1>タグでサイトのタイトルを表示して、<h2>タグでサイトのサブ見出しなどとします。
例としてこのようなコードを記述しました。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<title>簡単なHTMLコード</title>
<meta name="description" content="検索結果でタイトルの下に表示されるサイトの説明文">
<meta charset="utf-8">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>簡単なHTMLコードサンプル</h1>
</header>
<h2>テキストエディターの準備</h2>
<p>テキストエディターの準備 説明1</p>
<p>テキストエディターの準備 説明2</p>
<h2>最低限のHTMLコード</h2>
<p>最低限のHTMLコード 説明1</p>
<p>最低限のHTMLコード 説明2</p>
<h2>テキストの表示</h2>
<p>テキストの表示 説明1</p>
<p>テキストの表示 説明2</p>
<p>ここが本文域です。</p>
<footer>
<p>ここがフッター域です。</p>
</footer>
</body>
</html>
CSS
@charset "UTF-8";
header
{
color: red;
}
footer
{
color: blue;
}
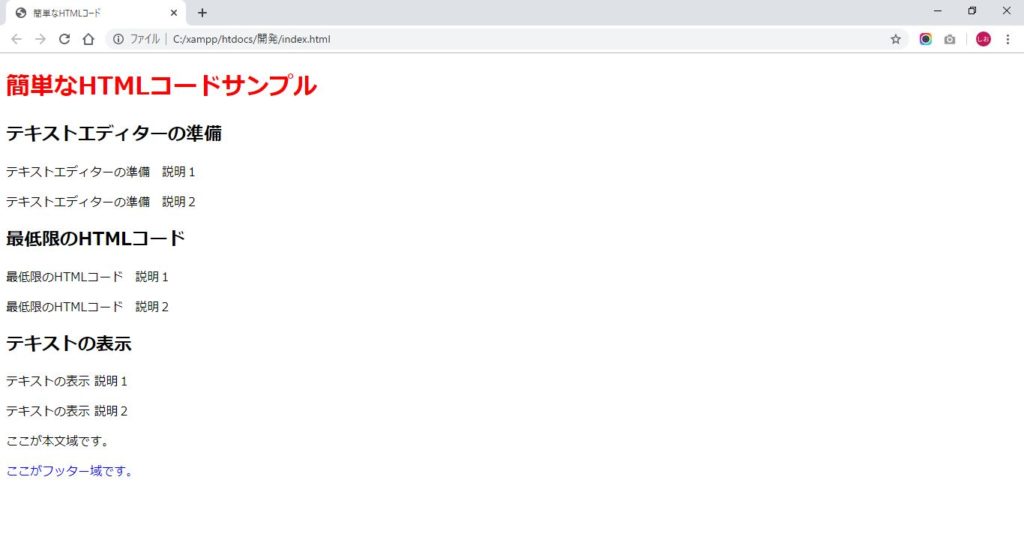
これをブラウザーで表示します。

このように表示されます。
以上が最もシンプルなHTMLコードでした。


コメント