
以前にHTMLからJavaScriptのファンクションを呼び出してHTMLのエレメントを変更してテキストを表示する方法を紹介しました。

しかし、HTMLコードとJavaScriptのコードが混在するので、そのコーディング方法は非推奨としていました。
今回は、動作は全く同じで、HTML、CSS、JavaScriptが混在しないコードを紹介します。
基本となるHTMLを準備
表示の骨格となるHTMLコードを準備します。
ボタンダグ
index.html
<div class="button_group">
<div class="button_line">
<button id="btn01" type="button" class="btn">No1. button</button>
<button id="btn02" type="button" class="btn">No2. button</button>
<button id="btn03" type="button" class="btn">No3. button</button>
</div>
<div class="button_line">
<button id="btn04" type="button" class="btn">No4. button</button>
<button id="btn05" type="button" class="btn">No5. button</button>
<button id="btn06" type="button" class="btn">No6. button</button>
</div>
<div class="button_line">
<button id="btn07" type="button" class="btn">No7. button</button>
<button id="btn08" type="button" class="btn">No8. button</button>
<button id="btn09" type="button" class="btn">No9. button</button>
</div>
</div>
ボタンを9個用意します。
IDをbtn01~09とします。
classをbtnにします。
1行に3個ボタンを表示したいので、ボタンを3個づつdivで囲み、それぞれclassをbutton_lineとします。
全体をdivで囲みclassをbutton_groupにします。
テキスト表示域
index.html
<div class="button_group">
|
|
|
</div>
<div id="message">Messageを表示する領域</div>
button_groupの</div>の後に
divでテキスト表示域を確保して
idをmessageにします。
スタイルを整えるCSSを準備
ボタンの表示やテキスト表示域のスタイルを整えるCSSを準備します。
styles.css
.button_group
{
text-align: center;
}
.btn
{
width: 300px;
height: 40px;
font-size: 18px;
border-style: solid;
border-color: black;
border-width: 1px;
border-radius: 5px;
cursor: pointer;
box-shadow: 3px 3px 5px black;
}
.btn:hover
{
border-width: 2px;
color: white;
background-color: gray;
}
.btn:not(last-child)
{
margin-right: 30px;
}
.button_line
{
margin-top:50px;
}
#message
{
margin-top: 150px;
text-align: center;
}
1行にボタンを3個、3行表示します。
その下がテキスト表示域とします。
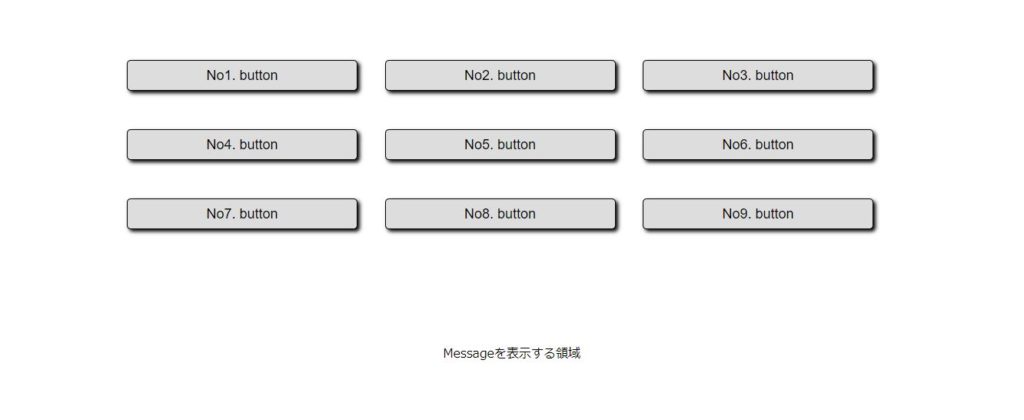
このように表示されます。

イベントハンドラーのJavaScriptを準備
何かをクリックしたら、そのオブジェクトのIDを取得するハンドラーを実装します。
イベントハンドラー実装
sample.js
// クリックイベントを追加
document.body.addEventListener("click", getid,false);
クリックハンドラーを実装。
クリックされたらgetid関数を呼びます。
ボタンクリック
sample.js
// クリックされたオブジェクトを取得
function getid()
{
var id_all = event.target.id;
var id_btn = id_all.substr(0,3);
var id_num = Number( id_all.substr(3,2));
if ( id_btn == "btn" )
{
messageput(id_num);
}
}
クリックされたオブジェクトのIDが
左から3桁、btnならボタンをクリックしたこのになる。
メッセージ出力Functionを呼ぶ。
テキストの表示
// メッセージ出力
function messageput(no)
{
var elmmessage = document.getElementById("message");
elmmessage.innerHTML = "No." + no + "ボタンが押されました。"
}
id=messageのエレメントを書き換えて
テキストを表示する。
HTMLにJavaScriptを読み込む
<script type="text/javascript" src="sample.js"></script> </body>
場所はどこでもいいのですが
</body>のすぐ上にsample.jsを読み込みます。
HTML CSS JavaScriptの全コード
HTML
index.html
<body>
<!--------------------------------------------------------->
<!-- header -->
<!--------------------------------------------------------->
<header>
<h1>ボタンタグのエレメントでonclickイベント実行</h1>
</header>
<!--------------------------------------------------------->
<!-- main -->
<!--------------------------------------------------------->
<main>
<div class="button_group">
<div class="button_line">
<button id="btn01" type="button" class="btn">No1. button</button>
<button id="btn02" type="button" class="btn">No2. button</button>
<button id="btn03" type="button" class="btn">No3. button</button>
</div>
<div class="button_line">
<button id="btn04" type="button" class="btn">No4. button</button>
<button id="btn05" type="button" class="btn">No5. button</button>
<button id="btn06" type="button" class="btn">No6. button</button>
</div>
<div class="button_line">
<button id="btn07" type="button" class="btn">No7. button</button>
<button id="btn08" type="button" class="btn">No8. button</button>
<button id="btn09" type="button" class="btn">No9. button</button>
</div>
</div>
<div id="message">Messageを表示する領域</div>
</main>
<!--------------------------------------------------------->
<!-- footer -->
<!--------------------------------------------------------->
<footer>
<p>Copyright SSSPRODUCT All Rights Reserved.</p>
</footer>
<!--------------------------------------------------------->
<!-- javascript読み込み -->
<!--------------------------------------------------------->
<script type="text/javascript" src="sample.js"></script>
</body>
CSS
styles.css
*
{
margin: 0;
padding: 0;
}
header
{
width: 100%;
height: 80px;
}
header h1
{
text-align: center;
line-height: 80px;
}
.button_group
{
text-align: center;
}
.btn
{
width: 300px;
height: 40px;
font-size: 18px;
border-style: solid;
border-color: black;
border-width: 1px;
border-radius: 5px;
cursor: pointer;
box-shadow: 3px 3px 5px black;
}
.btn:hover
{
border-width: 2px;
color: white;
background-color: gray;
}
.btn:not(last-child)
{
margin-right: 30px;
}
.button_line
{
margin-top:50px;
}
#message
{
margin-top: 150px;
text-align: center;
}
footer p
{
margin-top: 100px;
text-align: center;
color:lightslategray
}
JavaScript
sample.js
// クリックイベントを追加
document.body.addEventListener("click", getid,false);
// クリックされたオブジェクトを取得
function getid()
{
var id_all = event.target.id;
var id_btn = id_all.substr(0,3);
var id_num = Number( id_all.substr(3,2));
if ( id_btn == "btn" )
{
messageput(id_num);
}
}
// メッセージ出力
function messageput(no)
{
var elmmessage = document.getElementById("message");
elmmessage.innerHTML = "No." + no + "ボタンが押されました。"
}
まとめ
このコーディングを決してスマートなコーディングと思っていません。
理想のコードと言うか?、お勧めの方法があったら教えて下さい。


コメント