
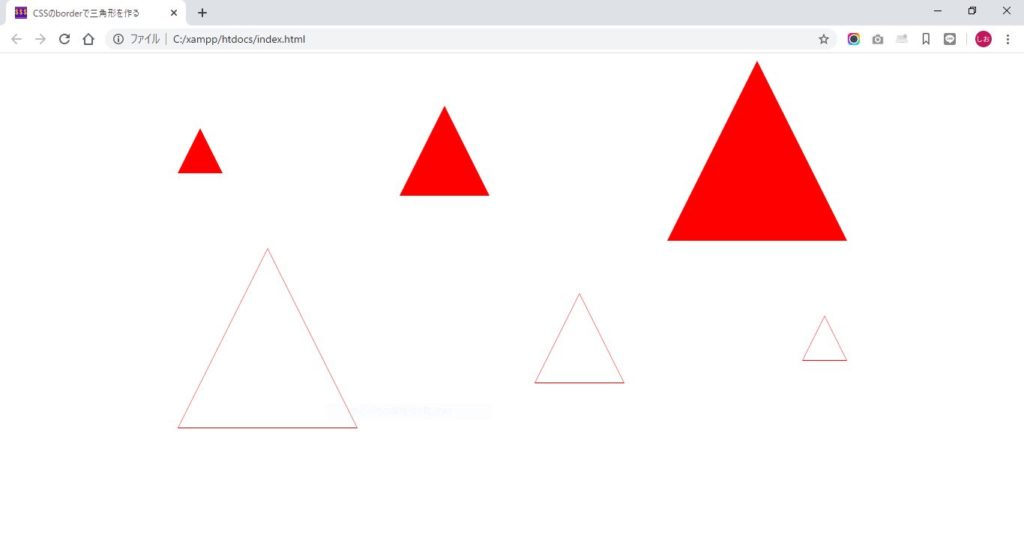
三角形を表示

こんな感じで三角形を表示してみました。
borderの特性を利用すれば簡単に描けます。
早速、コードを紹介します。
HTML
<div class="container">
<div class="peinto">
<div class="triangle01">
</div>
<div class="triangle02">
</div>
<div class="triangle03">
</div>
</div>
<div class="line">
<div class="triangleline01">
<div class="triangleline01sub">
</div>
</div>
<div class="triangleline02">
<div class="triangleline02sub">
</div>
</div>
<div class="triangleline03">
<div class="triangleline03sub">
</div>
</div>
</div>
</div>
骨格となるHTMLはこんな感じで、三角形を表現するためのdivタグを6個用意しました。
CSSで三角形にします。
CSS
.peinto
{
margin-top: 10px;
display:flex;
align-items: center;
justify-content: space-evenly;
}
.triangle01
{
width: 0px;
height: 0px;
border-bottom: 60px solid red;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
}
.triangle02
{
width: 0px;
height: 0px;
border-bottom: 120px solid red;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
.triangle03
{
width: 0px;
height: 0px;
border-bottom: 240px solid red;
border-left: 120px solid transparent;
border-right: 120px solid transparent;
}
.line
{
margin-top: 10px;
display:flex;
align-items: center;
justify-content: space-evenly;
}
.triangleline01
{
position: relative;
width: 0px;
height: 0px;
border-bottom: 240px solid red;
border-left: 120px solid transparent;
border-right: 120px solid transparent;
}
.triangleline01sub
{
position: absolute;
top:1px;
left:-119px;
border-bottom: 238px solid white;
border-left: 119px solid transparent;
border-right: 119px solid transparent;
}
.triangleline02
{
position: relative;
width: 0px;
height: 0px;
border-bottom: 120px solid red;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
.triangleline02sub
{
position: absolute;
top:1px;
left:-59px;
border-bottom: 118px solid white;
border-left: 59px solid transparent;
border-right: 59px solid transparent;
}
.triangleline03
{
position: relative;
width: 0px;
height: 0px;
border-bottom: 60px solid red;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
}
.triangleline03sub
{
position: absolute;
top:1px;
left:-29px;
border-bottom: 58px solid white;
border-left: 29px solid transparent;
border-right: 29px solid transparent;
}
ちょっと長ったらしいコードになってしましたが、分かりやすくするためにあえてこのようにしました。
かなり簡略できます。
ポイントはdiv要素のサイズです。
widthとheightを0pxにすることです。

コメント