
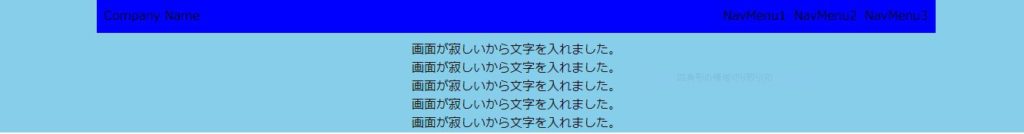
完成形レイアウト

HTML
<body>
<div class="container">
<nav class="nabvar">
<div>
<p>Company Name</p>
</div>
<div class="menuitem">
<p>NavMenu1</p>
<p>NavMenu2</p>
<p>NavMenu3</p>
</div>
</nav>
<div class="lonely">
<p>画面が寂しいから文字を入れました。</p>
<p>画面が寂しいから文字を入れました。</p>
<p>画面が寂しいから文字を入れました。</p>
<p>画面が寂しいから文字を入れました。</p>
<p>画面が寂しいから文字を入れました。</p>
</div>
</div>
</body>
CSS
.container
{
background-color: skyblue;
}
.nabvar
{
margin-left:10%;
margin-right:10%;
display:flex;
background-color: blue;
padding:10px;
justify-content: space-between;
}
.menuitem
{
display:flex;
}
p
{
margin:0;
}
.menuitem p:not(first-child)
{
margin-left:10px;
}
.lonely
{
margin-top: 10px;
text-align: center;
}
まだpositionは未使用です。
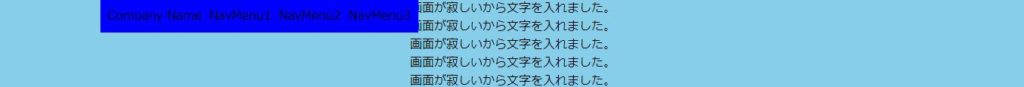
navberにposition:fixed

ナビゲーションバーのレイアウトが壊れました。
CSS
.nabvar
{
position: fixed;
margin-left:10%;
margin-right:10%;
display:flex;
background-color: blue;
padding:10px;
justify-content: space-between;
}
更に上の親要素にfixedを入れてみましょう。
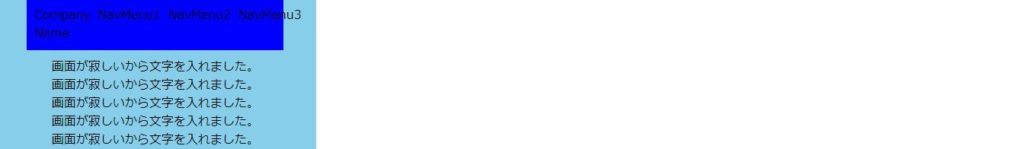
containerにposition:fixed

やはり、レイアウトが乱れていますが、先程とは違う乱れ方です。
CSS
.container
{
position: fixed;
background-color: skyblue;
}
.nabvar
{
margin-left:10%;
margin-right:10%;
display:flex;
background-color: blue;
padding:10px;
justify-content: space-between;
}
ちょっと変わった解決方法
CSS
.nabvar
{
width: 80%;
position: fixed;
margin-left:10%;
margin-right:10%;
display:flex;
background-color: blue;
padding:10px;
justify-content: space-between;
}
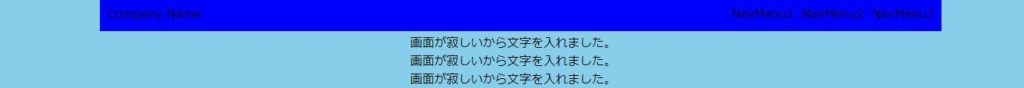
ナビゲーションバーの幅を表示領域に一致させれば解決できます。
解決したイメージ画像


コメント