
動作イメージ
再生ボタンを押すと動作イメージが見れる。
HTML構造
<body>
<!--------------------------------------------------------->
<!-- header -->
<!--------------------------------------------------------->
<header>
<h1>じゃんけんゲーム</h1>
</header>
<!--------------------------------------------------------->
<!-- main -->
<!--------------------------------------------------------->
<main>
<div class="flex">
<div class="box">
<p>PC</p>
<div class="imgarea">
<img id="pc" src="paa.png" alt="PCが出す手の画像">
</div>
</div>
<div class="vs">
<p>VS</p>
</div>
<div class="box">
<p>貴方</p>
<div class="flex column">
<img id="guu" class="you" src="goo.png" alt="グ-の画像">
<img id="choki" class="you" src="choki.png" alt="チョキの画像">
<img id="paa" class="you" src="paa.png" alt="パーの画像">
</div>
</div>
</div>
<p id="msg">貴方の手を選ぶと始まります。</p>
</main>
<!--------------------------------------------------------->
<!-- footer -->
<!--------------------------------------------------------->
<footer>
<p>Copyright SSSPRODUCT All Rights Reserved.</p>
</footer>
<!--------------------------------------------------------->
<!-- JavaScript -->
<!--------------------------------------------------------->
<script src="sample.js"></script>
</body>
ヘッダーに段落としてゲーム名称。
メインにPCがの出力するじゃんけんの手を表示する領域。
ユーザーがグー、チョキ、パーを選ぶ領域。
何等かのメッセージを表示する領域。
ボディーの終了直前にJavaScriptふぁいるを読み込む。
CSS
@charset "UTF-8";
*
{
margin: 0;
padding: 0;
}
body
{
width: 100%;
}
h1
{
margin-top: 5px;
text-align: center;
margin-bottom: 5px;
}
.flex
{
justify-content: center;
display: flex;
}
.column
{
flex-direction: column;
align-items: center;
}
img
{
width: 150px;
height: 150px;
}
.box
{
width: 300px;
height: 500px;
border-style: solid;
border-width: 1px;
}
.imgarea
{
text-align: center;
line-height: 550px;
}
main p
{
font-size: 30px;
}
.vs
{
width: 200px;
height: 500px;
text-align: center;
line-height: 500px;
}
#msg
{
margin-top: 5px;
text-align: center;
}
footer p
{
margin-top: 5px;
text-align: center;
}
display:flexを使い
横方向と縦方向の
スタイルを整える。
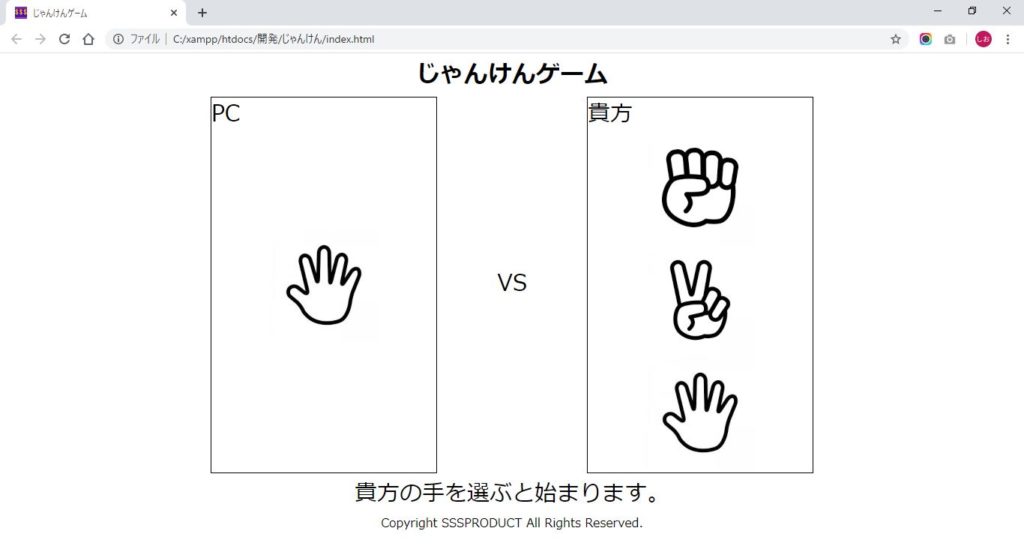
ブラウザーで表示

起動すると最初はこのように表示される。
JavaScript
グー・チョキ・パーのエレメント取得
var elmguu = document.getElementById("guu");
var elmchoki = document.getElementById("choki");
var elmpaa = document.getElementById("paa");
ユーザーが選ぶ、グー、チョキ、パーのエレメントをグローバルで取得。
グー・チョキ・パーのクリックイベント監視
elmguu.addEventListener("click",goo,false);
elmchoki.addEventListener("click",choki,false);
elmpaa.addEventListener("click",paa,false);
グー、チョキ、パーがクリックされた時のイベントハンドラーを設置。
グー :関数goo
チョキ:関数choki
パー :関数paa
それぞれ呼び出す。
グー・チョキ・パーのマウスオーバーイベント監視
elmguu.addEventListener("mouseover",gooover,false);
elmchoki.addEventListener("mouseover",chokiover,false);
elmpaa.addEventListener("mouseover",paaover,false);
グー、チョキ、パーにマウスカーソルが乗った時のイベントハンドラーを設置。
グー :関数gooover
チョキ:関数chokiover
パー :関数paaover
夫々を呼び出す。
グー・チョキ・パー マウスオーバー
function gooover()
{
msout();
setbdr(elmguu.style);
}
function chokiover()
{
msout();
setbdr(elmchoki.style);
}
function paaover()
{
msout();
setbdr(elmpaa.style);
}
夫々、似たような処理なので
更に関数を呼び出す。
関数:msout()
グー、チョキ、パーのborderを消す。
関数:setbdr()
グー、チョキ、パーの何れかを罫線で囲む。
グー・チョキ・パー全てのborderを消す
function msout()
{
elmguu.style.borderStyle = "none";
elmchoki.style.borderStyle = "none";
elmpaa.style.borderStyle = "none";
}
borderstyle=”none”を代入して
borderを消す。
グー・チョキ・パー 選択した手をboderで囲む
function setbdr(elmstyle)
{
elmstyle.borderStyle = "solid";
elmstyle.borderWidth = "2px";
elmstyle.borderColor = "red";
}
選択したエレメントを引数で受け取りboderを設定。
グー・チョキ・パー クリック
保守性等を考慮してコードで利用する定数をグローバルに定義。
定数定義
const CONSTchoki = 1;
const CONSTpaa = 2;
グローバルに
グー・チョキ・パーの定数を定義。
ファンクション
function goo()
{
janstr(CONSTgoo);
}
function choki()
{
janstr(CONSTchoki);
}
function paa()
{
janstr(CONSTpaa);
}
夫々、似た処理なので
更に関数を呼び出す。
グー・チョキ・パー クリック 共通
グローバル変数定義
var intervalid; var pcstop = true;
intervalid
setInterval関数のidを格納。
pcstop
pcが手を選択中:false
pcの手が決定 :true
ファンクション
function janstr(hand)
{
var v0;
message(" "); // メッセージクリア
if ( pcstop == true )
{
intval();
message("もう一度、手を選ぶと止まります。");
pcstop = false;
return;
}
clearInterval(intervalid);
pcstop = true;
v0 = rand(); // 乱数取得
dsphand(v0); // 乱数によりグー・チョキ・パーを表示
v0 = judge(v0,hand); // PCと人間のジャンケン判定
dspjudge(v0); // 勝敗を判定して表示
メッセージをクリア。
PCの手が決定していたら
PCの手を選択中にする。
PCの手を決定させる。
乱数を取得。
乱数で得た数値をもとに、PCの手を表示。
PCの手とユーザーが選んだ手の勝敗を判定。
判定結果を表示。
PCの手 グー・チョキ・パーを繰り返し表示
function intval()
{
var i = 0;
intervalid = setInterval(function ()
{
dsphand(i);
i++;
if ( i > 2 )
{
i = 0;
}
},100);
}
100msおきにグー、チョキ、パーを順番に表示する。
乱数生成
function rand()
{
var randnum;
randnum = Math.floor(Math.random() * 3);
return(randnum);
}
0~2までの乱数を生成。
PCの手を表示
function dsphand(hand)
{
var elm = document.getElementById("pc");
switch ( hand )
{
case CONSTgoo :
elm.src = "goo.png";
break;
case CONSTchoki :
elm.src = "choki.png";
break;
case CONSTpaa :
elm.src = "paa.png"
break;
}
}
引数で受け取った値に応じた
ジャンケンの手、画像を表示する。
PCとユーザーの勝敗を判定
定数を定義
const CONSTwin = 1; const CONSTloss = -1; const CONSTdrow = 0;
勝ち
負け
引き分け
ファンクション
function judge(pc,you)
{
if ( ( pc == CONSTgoo ) && you == CONSTgoo )
return(CONSTdrow);
if ( ( pc == CONSTgoo ) && you == CONSTchoki )
return(CONSTloss);
if ( ( pc == CONSTgoo ) && you == CONSTpaa )
return(CONSTwin);
if ( ( pc == CONSTchoki ) && you == CONSTgoo )
return(CONSTwin);
if ( ( pc == CONSTchoki ) && you == CONSTchoki )
return(CONSTdrow);
if ( ( pc == CONSTchoki ) && you == CONSTpaa )
return(CONSTloss);
if ( ( pc == CONSTpaa ) && you == CONSTgoo )
return(CONSTloss);
if ( ( pc == CONSTpaa ) && you == CONSTchoki )
return(CONSTwin);
if ( ( pc == CONSTpaa ) && you == CONSTpaa )
return(CONSTdrow);
}
PCの手と
ユーザーの手を
引数で受け取って
勝敗の判定結果を返す。
勝敗結果を表示
function dspjudge(jge)
{
if ( jge == CONSTdrow )
{
message("あいこです。 もう一度、手を選ぶと始まります。");
return;
}
if ( jge == CONSTwin )
{
message("あなたの勝ちです。 もう一度、手を選ぶと始まります。");
return;
}
if ( jge == CONSTloss )
{
message("あなたの負けです。 もう一度、手を選ぶと始まります。");
return;
}
}
勝敗結果を引数で受け取って
勝敗結果をメッセージとして表示する。
メッセージ表示
function message(text)
{
var elm;
elm = document.getElementById("msg");
elm.innerHTML = text;
}
引数で受け取ったテキストを表示。
JavaScript全コード
// *******************************************************
// 定数定義
// *******************************************************
const CONSTgoo = 0;
const CONSTchoki = 1;
const CONSTpaa = 2;
const CONSTwin = 1;
const CONSTloss = -1;
const CONSTdrow = 0;
// *******************************************************
// グローバル変数
// *******************************************************
var intervalid;
var pcstop = true;
// *******************************************************
// グー・チョキ・パーのエレメント取得
// *******************************************************
var elmguu = document.getElementById("guu");
var elmchoki = document.getElementById("choki");
var elmpaa = document.getElementById("paa");
// *******************************************************
// クリックイベントリスナー
// *******************************************************
elmguu.addEventListener("click",goo,false);
elmchoki.addEventListener("click",choki,false);
elmpaa.addEventListener("click",paa,false);
// *******************************************************
// マウスオーバーベントリスナー
// *******************************************************
elmguu.addEventListener("mouseover",gooover,false);
elmchoki.addEventListener("mouseover",chokiover,false);
elmpaa.addEventListener("mouseover",paaover,false);
// *******************************************************
// グー マウスオーバァー
// *******************************************************
function gooover()
{
msout();
setbdr(elmguu.style);
}
// *******************************************************
// チョキ マウスオーバァー
// *******************************************************
function chokiover()
{
msout();
setbdr(elmchoki.style);
}
// *******************************************************
// パー マウスオーバーァー
// *******************************************************
function paaover()
{
msout();
setbdr(elmpaa.style);
}
// *******************************************************
// グー・チョキ・パーのBorderを消す
// *******************************************************
function msout()
{
elmguu.style.borderStyle = "none";
elmchoki.style.borderStyle = "none";
elmpaa.style.borderStyle = "none";
}
// *******************************************************
// 変数で渡されたエレメントを罫線で囲む
// *******************************************************
function setbdr(elmstyle)
{
elmstyle.borderStyle = "solid";
elmstyle.borderWidth = "2px";
elmstyle.borderColor = "red";
}
// *******************************************************
// グーを選択
// *******************************************************
function goo()
{
janstr(CONSTgoo);
}
// *******************************************************
// チョキを選択
// *******************************************************
function choki()
{
janstr(CONSTchoki);
}
// *******************************************************
// パーを選択
// *******************************************************
function paa()
{
janstr(CONSTpaa);
}
// *******************************************************
// グー・チョキ・パー共通
// *******************************************************
function janstr(hand)
{
var v0;
message(" "); // メッセージクリア
if ( pcstop == true )
{
intval();
message("もう一度、手を選ぶと止まります。");
pcstop = false;
return;
}
clearInterval(intervalid);
pcstop = true;
v0 = rand(); // 乱数取得
dsphand(v0); // 乱数によりグー・チョキ・パーを表示
v0 = judge(v0,hand); // PCと人間のジャンケン判定
dspjudge(v0); // 勝敗を判定して表示
}
// *******************************************************
// インターバル処理
// *******************************************************
function intval()
{
var i = 0;
intervalid = setInterval(function ()
{
dsphand(i);
i++;
if ( i > 2 )
{
i = 0;
}
},100);
}
// *******************************************************
// 0~2の乱数を返す
// *******************************************************
function rand()
{
var randnum;
randnum = Math.floor(Math.random() * 3);
return(randnum);
}
// *******************************************************
// 変数に一致する手を表示
// *******************************************************
function dsphand(hand)
{
var elm = document.getElementById("pc");
switch ( hand )
{
case CONSTgoo :
elm.src = "goo.png";
break;
case CONSTchoki :
elm.src = "choki.png";
break;
case CONSTpaa :
elm.src = "paa.png"
break;
}
}
// *******************************************************
// ジャンケンの結果を判定して返す
// *******************************************************
function judge(pc,you)
{
if ( ( pc == CONSTgoo ) && you == CONSTgoo )
return(CONSTdrow);
if ( ( pc == CONSTgoo ) && you == CONSTchoki )
return(CONSTloss);
if ( ( pc == CONSTgoo ) && you == CONSTpaa )
return(CONSTwin);
if ( ( pc == CONSTchoki ) && you == CONSTgoo )
return(CONSTwin);
if ( ( pc == CONSTchoki ) && you == CONSTchoki )
return(CONSTdrow);
if ( ( pc == CONSTchoki ) && you == CONSTpaa )
return(CONSTloss);
if ( ( pc == CONSTpaa ) && you == CONSTgoo )
return(CONSTloss);
if ( ( pc == CONSTpaa ) && you == CONSTchoki )
return(CONSTwin);
if ( ( pc == CONSTpaa ) && you == CONSTpaa )
return(CONSTdrow);
}
// *******************************************************
// 引数で判定し結果を表示
// *******************************************************
function dspjudge(jge)
{
if ( jge == CONSTdrow )
{
message("あいこです。 もう一度、手を選ぶと始まります。");
return;
}
if ( jge == CONSTwin )
{
message("あなたの勝ちです。 もう一度、手を選ぶと始まります。");
return;
}
if ( jge == CONSTloss )
{
message("あなたの負けです。 もう一度、手を選ぶと始まります。");
return;
}
}
// *******************************************************
// メッセージを表示
// *******************************************************
function message(text)
{
var elm;
elm = document.getElementById("msg");
elm.innerHTML = text;
}


コメント