WordPressのテーマをカスタマイズしたり、オリジナルテーマを作ったりするときに、必ずと言っていい程、必要になるのがカスタマイザーにオリジナルの項目の追加です。
その方法を簡単にまとめました。
functions.phpにアクションフックを使います。
アクションフックを準備
function my_customizer( $wp_customize )
{
// ここに追加していく
// セクション
// セッティング
// コントロール
}
add_action("customize_register","my_customizer");
customize_registerというフックを使います。
セクション
カスタマイザーにオリジナル項目を追加するためのセクションをadd_section()で用意します。
function my_customizer( $wp_customize )
{
$wp_customize->add_section
(
"my_section",
array
(
"title" => "任意の項目名",
"priority" => 200
)
);
}
add_action("customize_register","my_customizer");
add_sectionでカスタマイザーに1行追加できます。
- title:カスタマイザーに表示される項目名になります。
- priority:カスタマイザーに表示する位置を指定します。
大きい程下に表示されます。
しかし、まだこれではカスタマイザーに表示されません。
セクション配下のセッティングとコントロールを記述して初めて表示されすからです。
では、先補で追加したmy_sectionにセッティングを設定します。
セッティング
function my_customizer( $wp_customize )
{
$wp_customize->add_section
(
"my_section",
array
(
"title" => "任意の項目名",
"priority" => 200
)
);
$wp_customize->add_setting
(
"my_text_setting",
array
(
"default" => "",
"priority" => 1000
)
);
}
add_action("customize_register","my_customizer");
my_section配下にmy_text_settingをセッティングIDを設定します。
コントロール
function my_customizer( $wp_customize )
{
$wp_customize->add_section
(
"my_section",
array
(
"title" => "任意の項目名",
"priority" => 200
)
);
$wp_customize->add_setting
(
"my_text_setting",
array
(
"default" => "",
"priority" => 1000
)
);
$wpcustomize->add_control
(
$name,
array
(
'section' => "my_section",
'settings' => "my_text_setting",
'label' => "1行のテキスト",
'type' => "text"
)
);
}
add_action("customize_register","my_customizer");
my_section配下にmy_text_controlをを設定します。
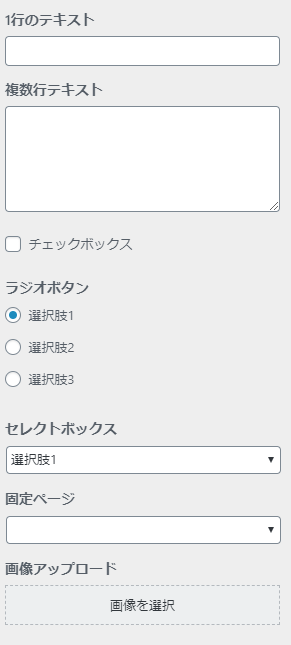
ここまででカスタマザーの表示を確認しましょう。

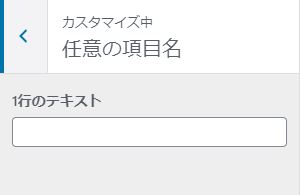
カスタマイザーに任意の項目名が1行使いされました。
これをクリックすると!!。

1行の入力域が完成しました。
次は様々な入力タイプ別です。
複数行テキスト
// 複数行テキスト
$wp_customize->add_setting
(
"my_textarea_setting",
array
(
"default" => "",
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_textarea_control",
array
(
"section" => "my_section",
"settings" => "my_textarea_setting",
"label" => "複数行テキスト",
"type" => "textarea"
)
);
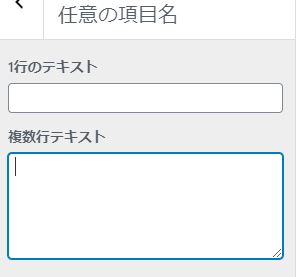
typeをtextareaにすると複数行の入力が可能になります。

チェックボックス
// チェックボックス
$wp_customize->add_setting
(
"my_checkbox_setting",
array
(
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_checkbox_control",
array
(
"section" => "my_section",
"settings" => "my_checkbox_setting",
"label" => "チェックボックス",
"type" => "checkbox"
)
);
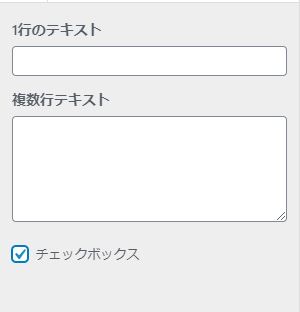
typeをcheckboxにします。

ラジオボタン
// ラジオボタン
$wp_customize->add_setting
(
"my_radio_setting",
array
(
"default" => "value1",
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_radio_control_radio",
array
(
"section" => "my_section",
"settings" => "my_radio_setting",
"label" => "ラジオボタン",
"type" => "radio",
"choices" =>
array
(
"value1" => "選択肢1",
"value2" => "選択肢2",
"value3" => "選択肢3"
)
)
);
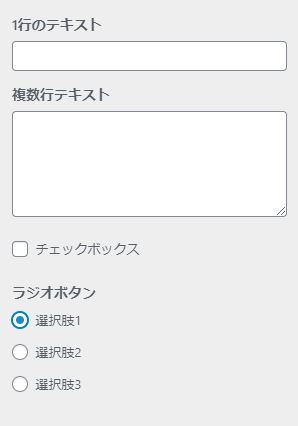
typeをradioします。
また、defaultでvalue1を選択した状態にしています。

セレクトボックス
// セレクトボックス
$wp_customize->add_setting
(
"my_select_setting",
array
(
"default" => "value1",
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_select_control",
array
(
"section" => "my_section",
"settings" => "my_select_setting",
"label" => "セレクトボックス",
"type" => "select",
"choices" => array
(
"value1" => "選択肢1",
"value2" => "選択肢2",
"value3" => "選択肢3"
)
)
);
typeにselectにしvalue1を選択した状態にします。

固定ページロドップダウン
// 固定ページドロップダウン
$wp_customize->add_setting
(
"my_dropdown_setting",
array
(
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_dropdown_control",
array
(
"section" => "my_section",
"settings" => "my_dropdown_setting",
"label" => "固定ページ",
"type" => "dropdown-pages"
)
);
typeをdropdown-pagesにします。

画像アップロード
// 画像アップロード
$wp_customize->add_setting
(
"my__image_setting",
array
(
"default" => "",
"priority" => 1000
)
);
$wp_customize->add_control
(
new WP_Customize_Image_Control
(
$wp_customize,
"my__image_Control",
array
(
"section" => "my_section",
"settings" => "my_image_setting",
"label" => "画像アップロード"
)
)
);
WP_Customize_Image_Controlを使用します。

コード全体
// ************************************************************************
// カスタマイザーにオリジナル項目追加
// *************************************************************************
function my_customizer( $wp_customize )
{
$wp_customize->add_section
(
"my_section",
array
(
"title" => "任意の項目名",
"priority" => 200
)
);
// 1行のテキスト
$wp_customize->add_setting
(
"my_text_setting",
array
(
"default" => "",
"priority" => 1000
)
);
$wp_customize->add_control
(
$name,
array
(
"section" => "my_section",
"settings" => "my_text_setting",
"label" => "1行のテキスト",
"type" => "text"
)
);
// 複数行テキスト
$wp_customize->add_setting
(
"my_textarea_setting",
array
(
"default" => "",
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_textarea_control",
array
(
"section" => "my_section",
"settings" => "my_textarea_setting",
"label" => "複数行テキスト",
"type" => "textarea"
)
);
// チェックボックス
$wp_customize->add_setting
(
"my_checkbox_setting",
array
(
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_checkbox_control",
array
(
"section" => "my_section",
"settings" => "my_checkbox_setting",
"label" => "チェックボックス",
"type" => "checkbox"
)
);
// ラジオボタン
$wp_customize->add_setting
(
"my_radio_setting",
array
(
"default" => "value1",
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_radio_control_radio",
array
(
"section" => "my_section",
"settings" => "my_radio_setting",
"label" => "ラジオボタン",
"type" => "radio",
"choices" =>
array
(
"value1" => "選択肢1",
"value2" => "選択肢2",
"value3" => "選択肢3"
)
)
);
// セレクトボックス
$wp_customize->add_setting
(
"my_select_setting",
array
(
"default" => "value1",
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_select_control",
array
(
"section" => "my_section",
"settings" => "my_select_setting",
"label" => "セレクトボックス",
"type" => "select",
"choices" => array
(
"value1" => "選択肢1",
"value2" => "選択肢2",
"value3" => "選択肢3"
)
)
);
// 固定ページドロップダウン
$wp_customize->add_setting
(
"my_dropdown_setting",
array
(
"priority" => 1000
)
);
$wp_customize->add_control
(
"my_dropdown_control",
array
(
"section" => "my_section",
"settings" => "my_dropdown_setting",
"label" => "固定ページ",
"type" => "dropdown-pages"
)
);
// 画像アップロード
$wp_customize->add_setting
(
"my__image_setting",
array
(
"default" => "",
"priority" => 1000
)
);
$wp_customize->add_control
(
new WP_Customize_Image_Control
(
$wp_customize,
"my__image_Control",
array
(
"section" => "my_section",
"settings" => "my_image_setting",
"label" => "画像アップロード"
)
)
);
}
add_action("customize_register","my_customizer");
カスタマイザー全体を表示

設定値の読み出し
<?php echo get_theme_mod("add_settingのID", "初期値"); ?>
又は
<?php $変数 = get_theme_mod("add_settingのID", "初期値"); ?>
まとめ
add_sectionでカスタマイザーにオリジナル項目を追加します。
add_settingとadd_controlのセットで追加したセクションの項目を追加します。
add_controlのsectionとsettingでadd_sectionとadd_settingに紐づけします。
ここでは都合により簡素化した最低限のコード(動作します)ですが、sanitize_callbackを設定する事を推奨します。
sanitize_callbackの使用方法は検索すれば直ぐに見つかります。



コメント