BootstrapのGridシステムとは?
CSSフレームワーク、Bootstrapの一部の機能で、表示域の横幅を12カラムに分割し、それを自在に組み合わせてWebのレイアウト等の配置を容易にできるレスポンシブ対応の仕組みです。
BootstrapのGrid systemを使用したHTMLコード
<div class="container">
<h1 class="m-0 text-center">container</h1>
<h2 class="m-0 mt-1">auto layout</h2>
<div class="row">
<div class="col bg-primary">
<p class="m-0 py-1">BOX-A</p>
</div>
<div class="col bg-secondary">
<p class="m-0 py-1">BOX-B</p>
</div>
<div class="col bg-success">
<p class="m-0 py-1">BOX-C</p>
</div>
</div>
<div class="row mt-1">
<div class="col bg-primary">
<p class="m-0 py-1">BOX1</p>
</div>
<div class="col bg-secondary">
<p class="m-0 py-1">BOX2</p>
</div>
<div class="col bg-success">
<p class="m-0 py-1">BOX3</p>
</div>
<div class="col bg-danger">
<p class="m-0 py-1">BOX4</p>
</div>
</div>
<h2 class="mb-0 mt-1">responsive layout</h2>
<div class="row">
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-primary">
<p class="m-0 py-1">BOX1</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-secondary">
<p class="m-0 py-1">BOX2</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-success">
<p class="m-0 py-1">BOX3</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-danger">
<p class="m-0 py-1">BOX4</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-warning ">
<p class="m-0 py-1">BOX5</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-info ">
<p class="m-0 py-1">BOX6</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-dark text-white">
<p class="m-0 py-1">BOX7</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-primary">
<p class="m-0 py-1">BOX8</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-secondary">
<p class="m-0 py-1">BOX9</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-success">
<p class="m-0 py-1">BOX10</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-danger">
<p class="m-0 py-1">BOX11</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-warning ">
<p class="m-0 py-1">BOX12</p>
</div>
</div>
</div>
<div class="container-fluid mt-2">
<h1 class="m-0 mt-1 text-center">container-fluid</h1>
<h2 class="m-0 mt-1">auto layout</h2>
<div class="row">
<div class="col bg-primary">
<p class="m-0 py-1">BOX-A</p>
</div>
<div class="col bg-secondary">
<p class="m-0 py-1">BOX-B</p>
</div>
<div class="col bg-success">
<p class="m-0 py-1">BOX-C</p>
</div>
</div>
<div class="row mt-1">
<div class="col bg-primary">
<p class="m-0 py-1">BOX1</p>
</div>
<div class="col bg-secondary">
<p class="m-0 py-1">BOX2</p>
</div>
<div class="col bg-success">
<p class="m-0 py-1">BOX3</p>
</div>
<div class="col bg-danger">
<p class="m-0 py-1">BOX4</p>
</div>
</div>
<h2 class="m-0 mt-1">responsive layout</h2>
<div class="row">
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-primary">
<p class="m-0 py-1">BOX1</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-secondary">
<p class="m-0 py-1">BOX2</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-success">
<p class="m-0 py-1">BOX3</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-danger">
<p class="m-0 py-1">BOX4</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-warning ">
<p class="m-0 py-1">BOX5</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-info ">
<p class="m-0 py-1">BOX6</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-dark text-white">
<p class="m-0 py-1">BOX7</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-primary">
<p class="m-0 py-1">BOX8</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-secondary">
<p class="m-0 py-1">BOX9</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-success">
<p class="m-0 py-1">BOX10</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-danger">
<p class="m-0 py-1">BOX11</p>
</div>
<div class="col-xl-1 col-lg-2 col-md-3 col-sm-4 col-6 bg-warning ">
<p class="m-0 py-1">BOX12</p>
</div>
</div>
</div>
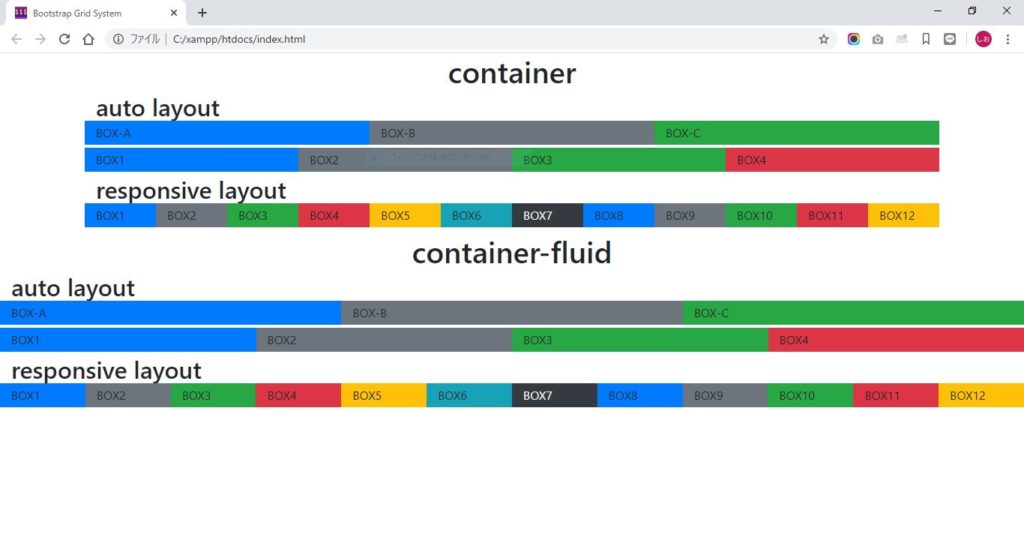
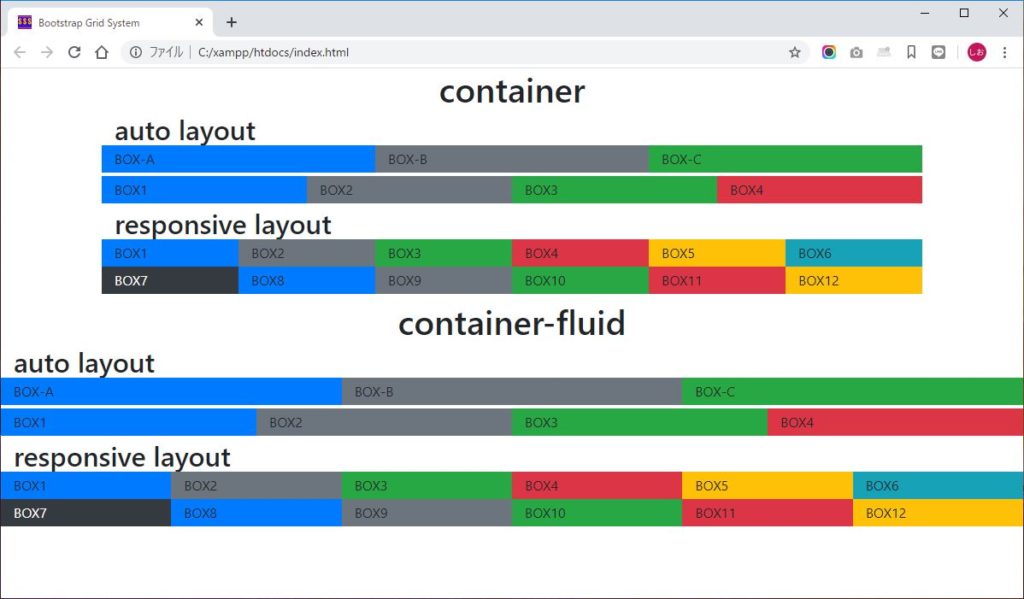
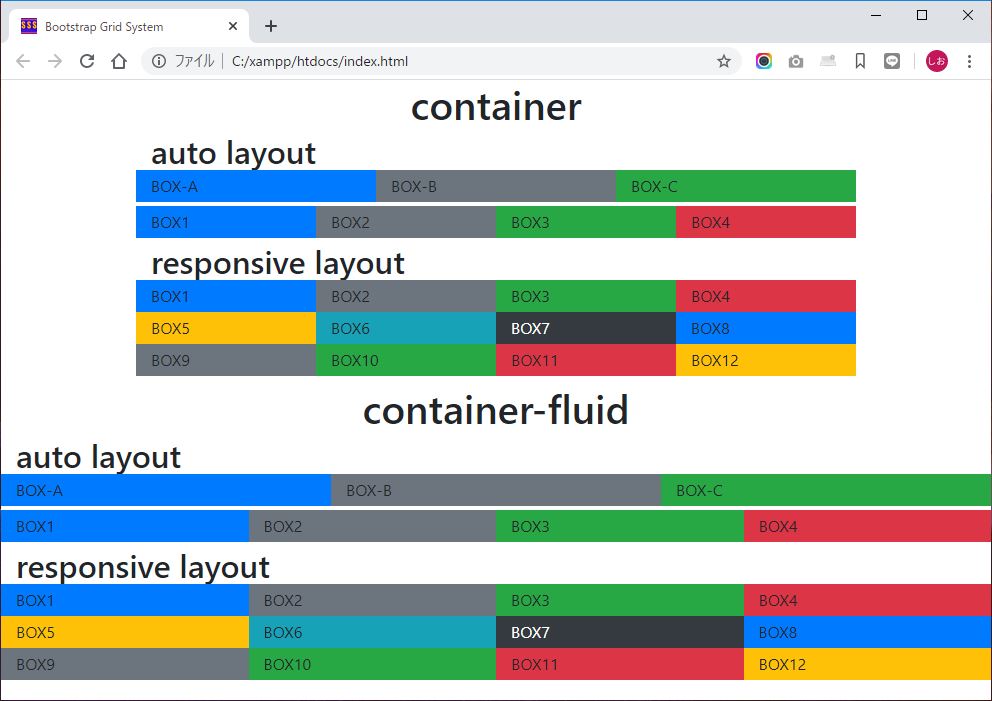
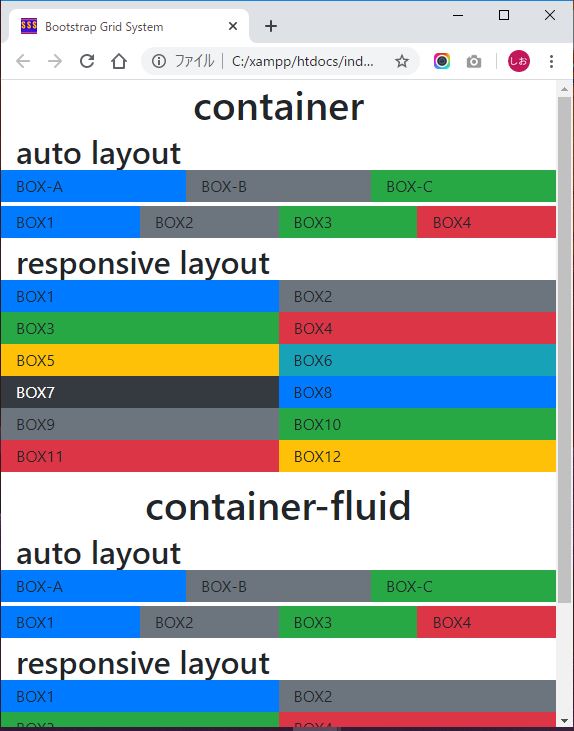
containerとcontainer-fluidを容易しました。
width >= 1,200px

width >= 992px

width >= 768px

width >= 576px

まとめ
各ブレイクポイントで変化しているのが分かると思います。
また、レスポンシブに対応しています。
このようにBootstrapのGrid systemはレスポンシブに対応したレイアウトを可能にします。



コメント