Bootstrapのcontainer種類
- container
- container-sm
- container-md
- container-lg
- container-xl
- container-fluid
containerにはこの6種類あります。
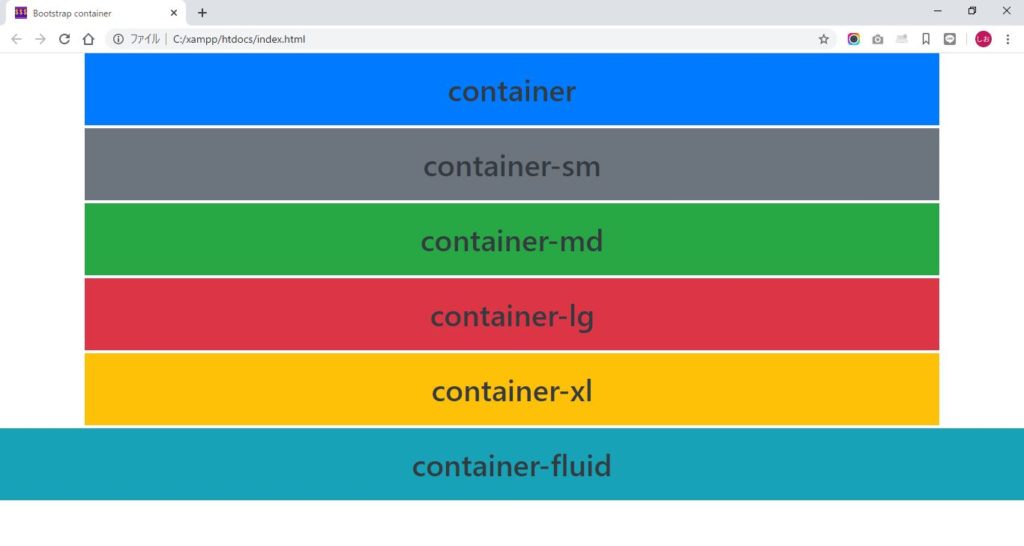
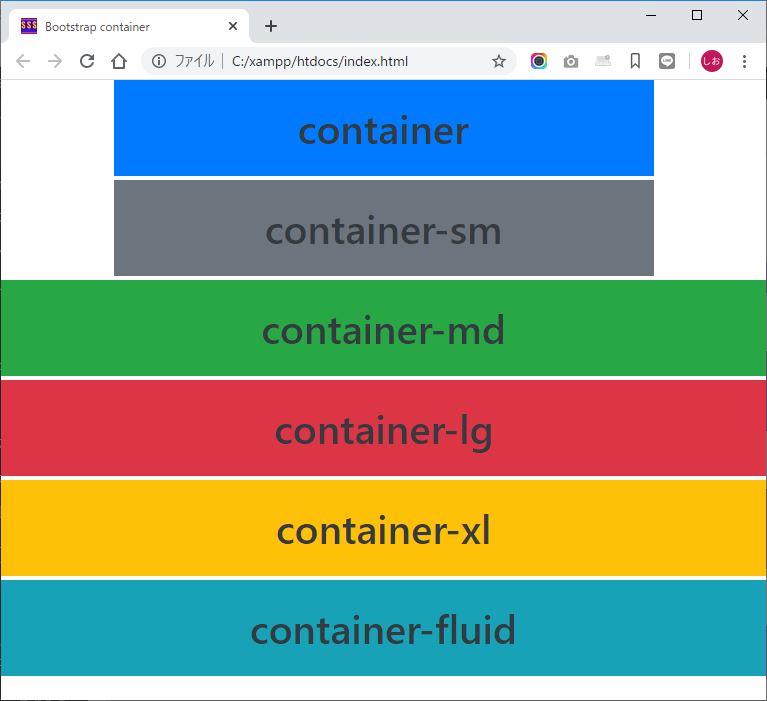
Bootstrapのcontainerを分かりやすく表示

container-fluid以外は全て同幅での表示です。
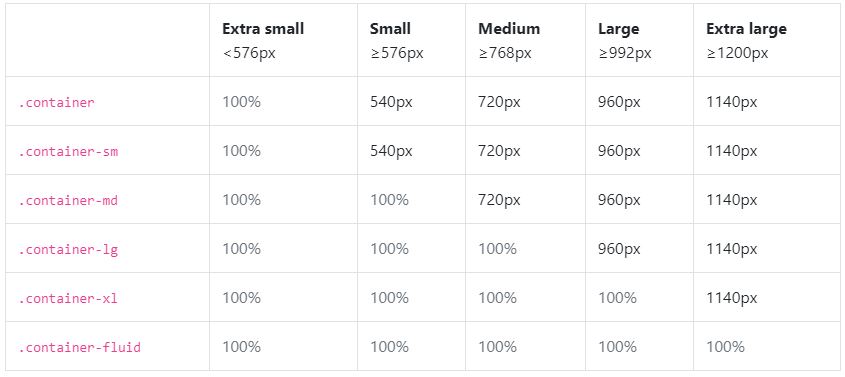
Bootstrap公式ページの通りブレイクポイントが変化するようです。
HTMLコード
<div class="container text-center bg-primary text-dark">
<h1 class="m-0 p-4">container</h1>
</div>
<div class="container-sm text-center bg-secondary text-dark mt-1">
<h1 class="m-0 p-4">container-sm</h1>
</div>
<div class="container-md text-center bg-success text-dark mt-1">
<h1 class="m-0 p-4">container-md</h1>
</div>
<div class="container-lg text-center bg-danger text-dark mt-1">
<h1 class="m-0 p-4">container-lg</h1>
</div>
<div class="container-xl text-center bg-warning text-dark mt-1">
<h1 class="m-0 p-4">container-xl</h1>
</div>
<div class="container-fluid text-center bg-info text-dark mt-1">
<h1 class="m-0 p-4">container-fluid</h1>
</div>
各containerのブレイクポイント

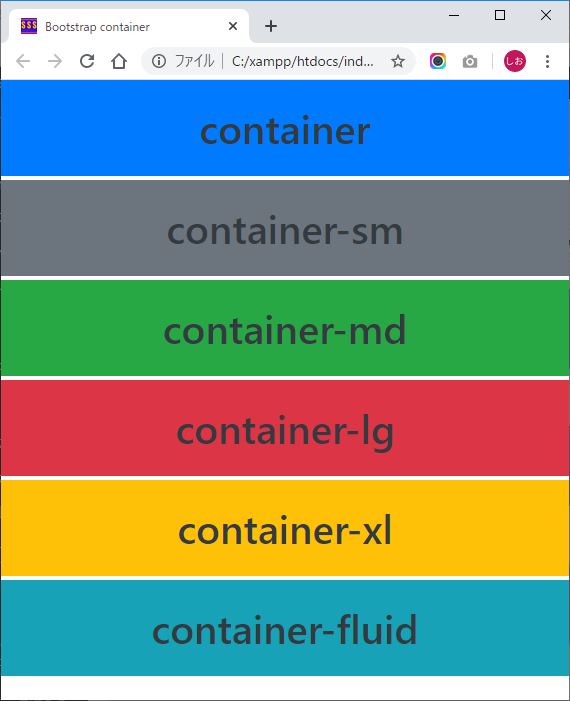
では、ブレウザー幅を狭くして、各ブレイクポイントでの表示を確認しましょう。
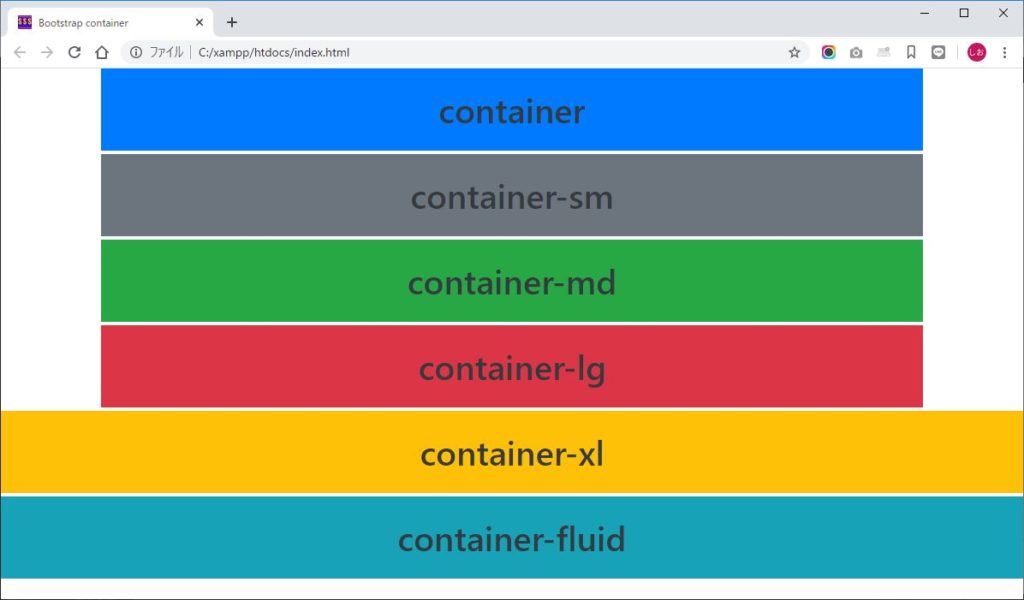
width >= 1,200pxでブレイク

container-xlの幅に変化を確認できます。
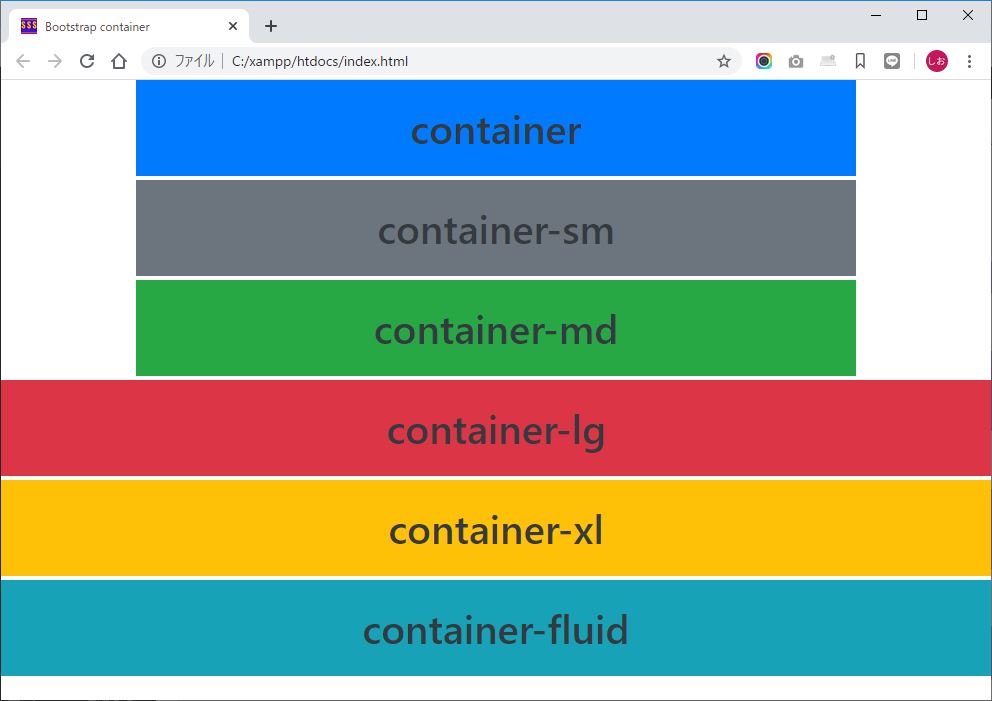
width >= 992pxでブレイク

container-lgの幅に変化を確認できます。
width >= 768pxでブレイク

container-mdの幅に変化を確認できます。
width >= 576pxでブレイク

containerとcontainer-smは同じです。



コメント